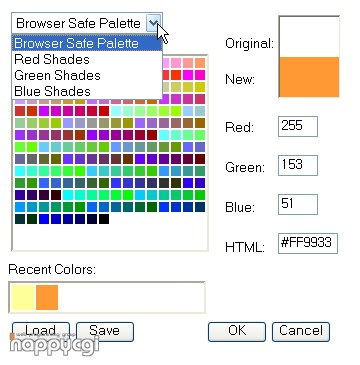
- 현재 자신이 원하는 색을 선택합니다.

최상단 선택폼을 보시면 브라우저 패턴,레드,그린,블루 계열의 색을 선택할수 있습니다.
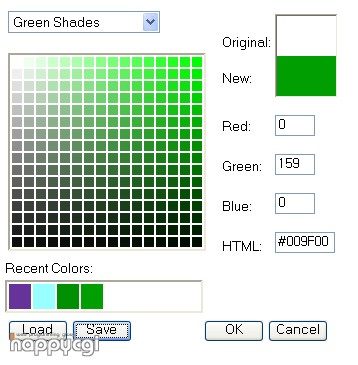
- 그린계열의 색을 선택하여 저장한 다음 원하는 색을 언제든지 불러낼수있도록 합니다.

세이브 버튼을 클릭하여 원하는색을 4가지 지정해놓습니다.
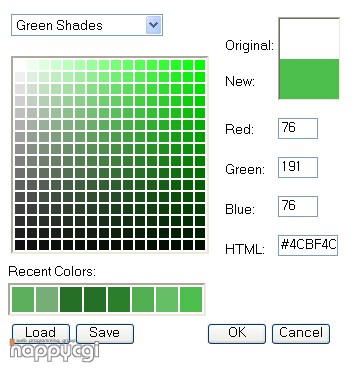
- 아무색이나 마구 클릭하여 세이브시켜놨던것을 없애보도록합니다.

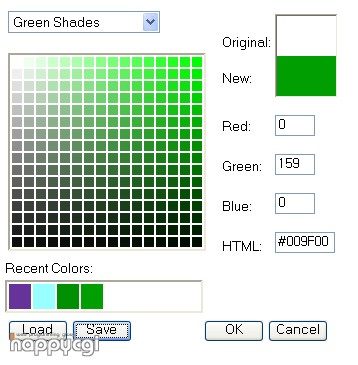
- 로드버튼을 클릭했을때 2번에서 지정해 놓았던 색들이 다시 불러오게됩니다.

2번과 똑같은 색이 다시나옴니다.
아래는 위의 자바스크립트입니다. 확인하시려면 데모를 클릭하세요.
<HTML>
<HEAD>
<TITLE>해피CGI</TITLE>
</HEAD>
<BODY>
<SCRIPT language='JavaScript' type='text/javascript'>
//-------------------------------------------------------
function _GetElByID_ ( _ID_ )
{
return document.getElementById ? document.getElementById ( _ID_ ) : document.all [ _ID_ ];
}
//-------------------------------------------------------
function _RGB2Hex_ ( _RGBColor_ )
{
var _r_, _g_, _b_;
var _i_, _j_, _len_;
var _HexColor_;
_RGBColor_ = _RGBColor_.toLowerCase ( );
if ( _RGBColor_.substring ( 0, 3 ) != "rgb" )
return "";
_i_ = _RGBColor_.indexOf ( "(" );
if ( _i_ == -1 )
return "";
_j_ = _RGBColor_.indexOf ( ",", _i_ + 1 );
if ( _j_ == -1 )
return "";
_r_ = parseInt ( _RGBColor_.substring ( _i_ + 1, _j_ ) );
_i_ = _j_;
_j_ = _RGBColor_.indexOf ( ",", _j_ + 1 );
if ( _j_ == -1 )
return "";
_g_ = parseInt ( _RGBColor_.substring ( _i_ + 1, _j_ ) );
_i_ = _j_;
_j_ = _RGBColor_.indexOf ( ")", _j_ + 1 );
if ( _j_ == -1 )
return "";
_b_ = parseInt ( _RGBColor_.substring ( _i_ + 1, _j_ ) );
_rs_ = _r_.toString ( 16 );
_rs_ = _r_ < 10 ? "0" + _rs_ : _rs_;
_gs_ = _g_.toString ( 16 );
_gs_ = _g_ < 10 ? "0" + _gs_ : _gs_;
_bs_ = _b_.toString ( 16 );
_bs_ = _b_ < 10 ? "0" + _bs_ : _bs_;
_HexColor_ = "#" + _rs_ + _gs_ + _bs_;
return _HexColor_.toUpperCase ( );
}
//---------------------------------------------
function SetPalette ( palette )
{
var tbl = document.getElementById ( "colortbl" );
var color, sR, sG, sB;
var r, g, b;
var i, j;
var bNoMore;
bNoMore = false;
switch ( palette )
{
case 0:
r = 0xFF; g = 0xFF; b = 0xFF;
for ( i = 0; i < tbl.rows.length; i++ )
{
for ( j = 0; j < tbl.rows [i].cells.length; j++ )
{
if ( !bNoMore )
{
sR = r.toString ( 16 );
if ( sR.length == 1 )
sR = "0" + sR;
sG = g.toString ( 16 );
if ( sG.length == 1 )
sG = "0" + sG;
sB = b.toString ( 16 );
if ( sB.length == 1 )
sB = "0" + sB;
color = "#" + sR + sG + sB;
tbl.rows [i].cells [j].__c = true;
}
tbl.rows [i].cells [j].style.backgroundColor = color;
if ( bNoMore )
continue;
if ( b > 0 )
b -= 0x33;
else
{
if ( g > 0 )
g -= 0x33;
else
{
if ( r > 0 )
r -= 0x33;
else
{
color = "";
bNoMore = true;
continue;
}
g = 0xFF;
}
b = 0xFF;
}
}
}
break;
case 1:
r = 0xFF;
for ( i = 0; i < tbl.rows.length; i++ )
{
for ( j = 0; j < tbl.rows [i].cells.length; j++ )
{
g = b = Math.round ( ( r / 15 ) * ( 15 - j ) );
sR = r.toString ( 16 );
if ( sR.length == 1 )
sR = "0" + sR;
sG = g.toString ( 16 );
if ( sG.length == 1 )
sG = "0" + sG;
sB = b.toString ( 16 );
if ( sB.length == 1 )
sB = "0" + sB;
color = "#" + sR + sG + sB;
tbl.rows [i].cells [j].__c = true;
tbl.rows [i].cells [j].style.backgroundColor = color;
}
r -= 16;
}
break;
case 2:
g = 0xFF;
for ( i = 0; i < tbl.rows.length; i++ )
{
for ( j = 0; j < tbl.rows [i].cells.length; j++ )
{
r = b = Math.round ( ( g / 15 ) * ( 15 - j ) );
sR = r.toString ( 16 );
if ( sR.length == 1 )
sR = "0" + sR;
sG = g.toString ( 16 );
if ( sG.length == 1 )
sG = "0" + sG;
sB = b.toString ( 16 );
if ( sB.length == 1 )
sB = "0" + sB;
color = "#" + sR + sG + sB;
tbl.rows [i].cells [j].__c = true;
tbl.rows [i].cells [j].style.backgroundColor = color;
}
g -= 16;
}
break;
case 3:
b = 0xFF;
for ( i = 0; i < tbl.rows.length; i++ )
{
for ( j = 0; j < tbl.rows [i].cells.length; j++ )
{
r = g = Math.round ( ( b / 15 ) * ( 15 - j ) );
sR = r.toString ( 16 );
if ( sR.length == 1 )
sR = "0" + sR;
sG = g.toString ( 16 );
if ( sG.length == 1 )
sG = "0" + sG;
sB = b.toString ( 16 );
if ( sB.length == 1 )
sB = "0" + sB;
color = "#" + sR + sG + sB;
tbl.rows [i].cells [j].__c = true;
tbl.rows [i].cells [j].style.backgroundColor = color;
}
b -= 16;
}
}
}
//-------------------------------------------------------
function FindCookie ( sCookieName )
{
var iNameLen = sCookieName.length;
var sCookieData = document.cookie;
var iCLen = sCookieData.length;
var i, j;
var CEnd;
i = 0;
while ( i < iCLen )
{
j = i + iNameLen;
if ( sCookieData.substring ( i, j ) == sCookieName )
{
iCEnd = sCookieData.indexOf ( ";", j );
if ( iCEnd == -1 )
iCEnd = sCookieData.length;
return unescape ( sCookieData.substring ( j + 1, iCEnd ) );
}
i++;
}
return null;
}
//-------------------------------------------------------
function DownColor ( _evt_ )
{
_evt_ = _evt_ ? _evt_ : window.event;
if ( !_evt_ )
return;
_target_el_ = _evt_.target ? _evt_.target : _evt_.srcElement;
if ( _target_el_.__c )
{
_color_ = _target_el_.style.backgroundColor.toUpperCase ( );
if ( _color_.charAt ( 0 ) == "R" )
_color_ = _RGB2Hex_ ( _color_ );
SetColor ( _color_ );
}
}
//-------------------------------------------------------
function SetColor ( color )
{
document.getElementById ( "new_col" ).style.backgroundColor = color;
document.forms [0].r_col.value = parseInt ( color.substring ( 1, 3 ), 16 );
document.forms [0].g_col.value = parseInt ( color.substring ( 3, 5 ), 16 );
document.forms [0].b_col.value = parseInt ( color.substring ( 5, 7 ), 16 );
document.forms [0].html_col.value = color;
var tbl = document.getElementById ( "recentcolortbl" );
var color;
for ( i = 0; i < tbl.rows [0].cells.length; i++ )
if ( tbl.rows [0].cells [i].style.backgroundColor == "" ||
tbl.rows [0].cells [i].style.backgroundColor == "transparent" )
{
tbl.rows [0].cells [i].style.backgroundColor = color;
tbl.rows [0].cells [i].__c = true;
return;
}
for ( i = 0; i < tbl.rows [0].cells.length - 1; i++ )
tbl.rows [0].cells [i].style.backgroundColor = tbl.rows [0].cells [i + 1].style.backgroundColor;
tbl.rows [0].cells [7].style.backgroundColor = color;
tbl.rows [0].cells [7].cells [i].__c = true;
}
//-------------------------------------------------------
function LoadRecentColors ( )
{
var tbl = document.getElementById ( "recentcolortbl" );
var color;
for ( i = 0; i < tbl.rows [0].cells.length; i++ )
{
if ( color = FindCookie ( "__CPRC" + i ) )
tbl.rows [0].cells [i].__c = true;
else
color = "";
tbl.rows [0].cells [i].style.backgroundColor = color;
}
}
//-------------------------------------------------------
function PlaceCookie ( name, value )
{
var exp = new Date ( );
var iExpT = exp.getTime ( ) + 31536000000;
exp.setTime ( iExpT );
document.cookie = name + "=" + value + "; expires=" + exp.toGMTString();
}
//-------------------------------------------------------
function SaveRecentColors ( )
{
var tbl = document.getElementById ( "recentcolortbl" );
var color;
for ( i = 0; i < tbl.rows [0].cells.length; i++ )
{
color = tbl.rows [0].cells [i].currentStyle.backgroundColor;
if ( color == "" )
break;
PlaceCookie ( "__CPRC" + i, color )
}
}
//-------------------------------------------------------
function SetColorOnExit ( )
{
opener.c_colorpick_callback ( _GetElByID_ ( "new_col" ).style.backgroundColor );
}
//-------------------------------------------------------
document.write ( "<FORM style='font-family: MS Sans Serif, sans-serif; font-size: 10pt'>" );
document.write ( "<TABLE border='0'><TR style='vertical-align: top'><TD>" );
document.write ( "<SELECT name='palette' onChange='javascript: SetPalette ( this.selectedIndex );' style='font-family: MS Sans Serif, sans-serif; font-size: 10pt'><OPTION selected>Browser Safe Palette</OPTION><OPTION>Red Shades</OPTION><OPTION>Green Shades</OPTION><OPTION>Blue Shades</OPTION></SELECT><BR><BR>" );
document.write ( "<TABLE id='colortbl' style='border-width: 2; border-style: inset'>" );
for ( i = 0; i < 16; i++ )
{
document.write ( "<TR style='height: 10'>" );
for ( j = 0; j < 16; j++ )
document.write ( "<TD style='width: 8'>" );
}
document.write ( "</TABLE>" );
document.write ( "<TD style='padding-left: 10'>" );
document.write ( "<TABLE border ='0'>" );
document.write ( "<TR style='font-family: MS Sans Serif, sans-serif; font-size: 10pt; vertical-align: top'><TD><BR style='line-height: 20px'>Original:<BR><BR style='line-height: 20px'>New:<BR><BR style='line-height: 32px'>Red:<BR><BR style='line-height: 24px'>Green:<BR><BR style='line-height: 24px'>Blue:<BR><BR style='line-height: 24px'>HTML:" );
document.write ( "<TD><DIV style='border-width: 2; border-style: inset'><DIV id='orig_col' style='width: 59; height: 40; cursor: default'></DIV><DIV id='new_col' style='width: 59; height: 40'></DIV></DIV><BR><INPUT name='r_col' type='text' style='width: 40'><BR><BR><INPUT name='g_col' type='text' style='width: 40'><BR><BR><INPUT name='b_col' type='text' style='width: 40'><BR><BR><INPUT name='html_col' type='text' style='width: 60'>" );
document.write ( "</TABLE>" );
document.write ( "</TABLE>" );
document.write ( "Recent Colors:<BR><BR style='line-height: 4px'>" );
document.write ( "<TABLE id='recentcolortbl' style='border-width: 2; border-style: inset'><TR style='height: 25'>" );
for ( i = 0; i < 8; i++ )
document.write ( "<TD style='width: 20'>" );
document.write ( "</TABLE>" );
document.write ( "<BR style='line-height: 4px'>" );
document.write ( "<TABLE border='0' style='width: 395'><TR><TD>" );
document.write ( "<INPUT type='button' value='Load' style='width: 60' onClick='javascript: LoadRecentColors ( );'> " );
document.write ( "<INPUT type='button' value='Save' style='width: 60' onClick='javascript: SaveRecentColors ( );'> " );
document.write ( "<TD style='test-align: right'>" );
document.write ( "<INPUT type='button' value='OK' style='width: 60' onClick='javascript: SetColorOnExit ( ); window.close ( );'> " );
document.write ( "<INPUT type='button' value='Cancel' style='width: 60' onClick='javascript: window.close ( );'>" );
document.write ( "</TABLE>" );
document.write ( "</FORM>" );
SetPalette ( 0 );
LoadRecentColors ( );
document.onmousedown = DownColor;
_color_ = opener.c_colorpick_oldcolor;
_color_ = _color_.toUpperCase ( );
if ( _color_.charAt ( 0 ) == "R" )
_color_ = _RGB2Hex_ ( _color_ );
document.getElementById ( "orig_col" ).style.backgroundColor = _color_;
document.getElementById ( "new_col" ).style.backgroundColor = _color_;
document.forms [0].html_col.value = _color_;
</SCRIPT>
</HTML>
|