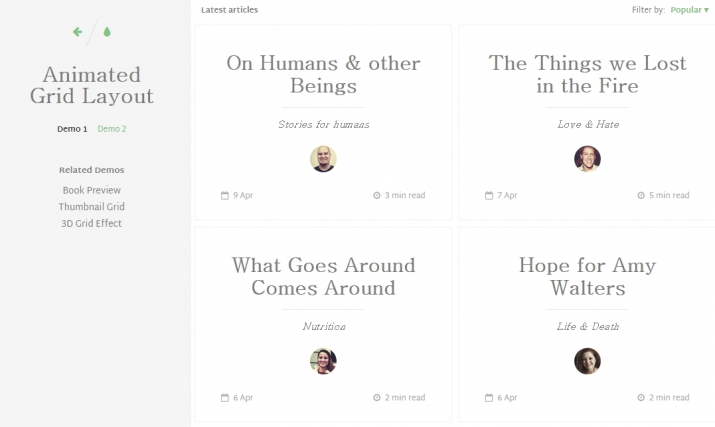
바둑판 그리드 형태의 디자인 템플릿 데모가 있는 사이트입니다^^
소스는 html5로 이루어져 있으며 pc와 모바일 그리고 테블릿기기를 구분하지않는 반응형으로 제작되어 있습니다
각 탭을 클릭하면 애니메이션 효과와 함께 탭 상세 내용이 노출이되는 형태이구요 ^^

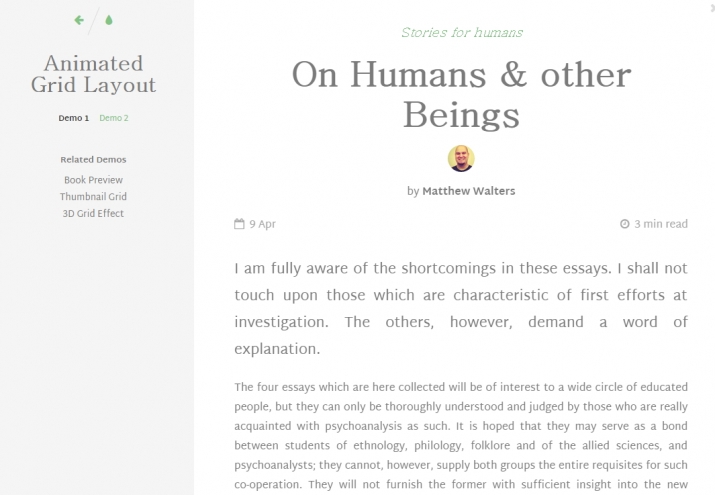
각 탭을 클릭하면 애니메이션 효과와 함께 아래의 이미지와같이 노출이 됩니다.

위 템플릿 파일을 그대로 사용하시기보다는 html5나 반응형 사이트 구축을위해 준비하시고 계신분들께서
참조하시기에 좋은 예제인것 같습니다 ^^
기본 마크업은 아래와 같은 형태로 되어 있습니다.
<div class="container">
<button class="menu-toggle" id="menu-toggle" ><span>Menu</span></button>
<div class="sidebar" id="theSidebar" >
<button class="close-button fa fa-fw fa-close"></button>
<!-- ... other elements ... -->
</div>
<div class="main" id="theGrid" >
<section class="grid">
<header class="top-bar">
<!-- header elements -->
</header>
<a class="grid__item" href="#">
<!-- preview elements -->
</a>
<a class="grid__item" href="#">
<!-- preview elements -->
</a>
<!-- ... -->
<footer class="page-meta">
<!-- ... -->
</footer>
</section><!-- /grid -->
<section class="content">
<div class="scroll-wrap">
<article class="content__item">
<!-- content -->
</article>
<article class="content__item">
<!-- content -->
</article>
<!-- ... -->
</div>
<button class="close-button"><i class="fa fa-close"></i><span>Close</span></button>
</section><!-- /content -->
</div><!-- /main -->
</div><!-- /container -->
보다 자세한 내용은 데모 페이지에서 확인해주시면 됩니다 ^^
템플릿을 확인하여 웹페이지 제작에 도움이 되셧으면 좋겠네요 !
|