|
|
 |
클라우드태그
javascript php html asp mysql CSS mobile jquery image slide 占쌨댐옙 메뉴 占쏙옙占쏙옙占쏙옙트
|
 |
|
| 현재접속자 명 |
 |
|
|
|
|
|
|
 |
CSS Cursor 속성에 따른 다양한 커서 모양 활용방법 |
|
|
|
|
 |
소스분류 |
기타효과 |
|
 |
다운로드 횟수 |
0 회 |
|
|
 |
간단설명 |
CSS 에서 Cursor 속성에 다양한 포인터 모영을 확인할 수 있습니다. 일반적으로 하는 Pointer 외에도 다양한 커서모양을 활용해 코딩에 적용시킬 수 있습니다. |
|
|
|
|
|
|
|
|
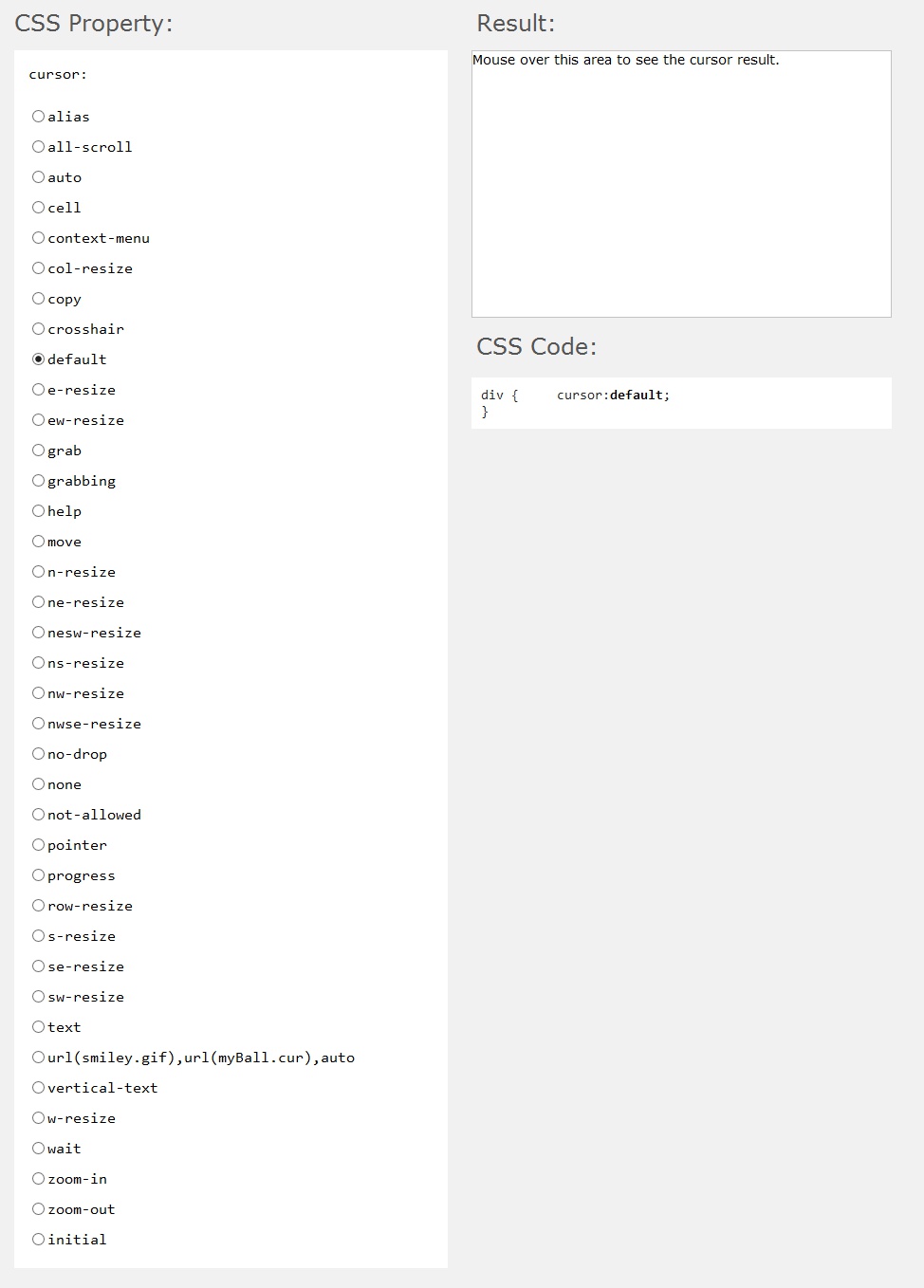
홈페이지 제작시 내용에 따라 커서모양을 변경해야 할 경우가 생깁니다.
이때 유용한 CSS로, Cursor: 속성에 대한 다양한 옵션들입니다.
일반적으로 알고있는 Cursor:pointer 의 손가락 모양부터 시작해
복사, 크기조절, 이동 등 다양한 커서의 모양을 변경해 볼 수 있습니다.
좌측 CSS Property 란에서 원하는 속성을 체크 한뒤
우측 Resrul공간에 마우스를 올리면 커서가 변함을 확인할 수 있습니다.

Cursor:옵션 적용해보기
alias, all-scroll, auto, cell, context-menu, col-resize,copy
crosshair, default, e-resize, ew-resize, grab, grabbing
help,move, n-resize, ne-resize, nesw-resize, ns-resize, nw-resize
nwse-resize,no-drop,none, not-allowed, pointer, progress, row-resize
s-resize, se-resize, sw-resize, text, url(smiley.gif),url(myBall.cur),auto
vertical-text, w-resize, wait, zoom-in, zoom-out, initial
다양한 커서옵션을 적용해보세요 !
|
|
|
| 네티즌 의견 이용하신 자료의 후기를 자유롭게 작성하세요. (상업적인 광고 및 도배성 글 등은 사전통보없이 삭제될 수 있습니다.) |
|