웹페이지디자인시 최근 대응형 웹페이지 디자인이 많이 늘어 나고 있습니다.
웹과 모바일 하나의 페이지로 여러 해상도에서 대응하여 변화하도록하는 디자인이죠~!
대표적인 것으로 구글의 메터리얼디자인이 있습니다.
구글의 메터리얼 디자인을 참고 하여 만들었고 이에 대한 적절한 반등들을 잘 구현 해 놓은것 같습니다.
첨부파일내 /dist/cta.min.js 파일을 적용하시면 됩니다.
주로 많이 사용하는 몇가지 예제를 살펴 보도록 하겠습니다.
페이지내 레이어 팝업

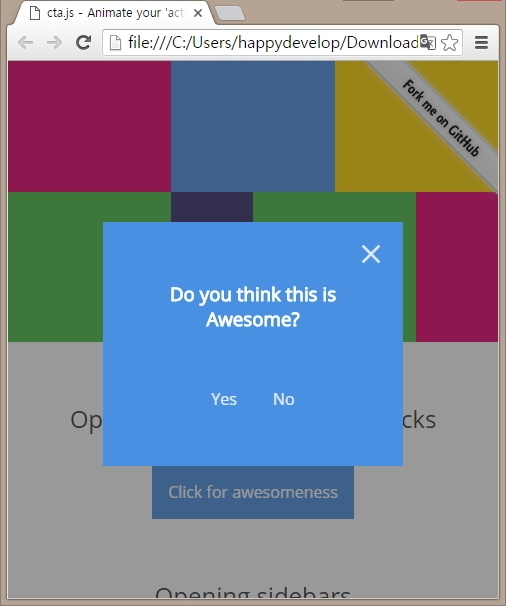
레이어 질의 선택 상자
디자인은 역시 마음대로 구현이 가능합니다.

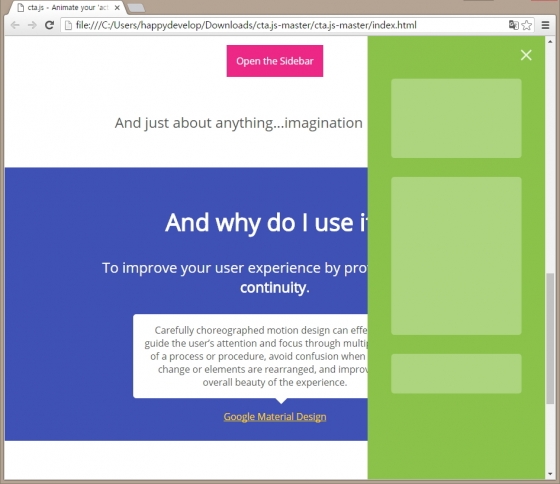
레이어 형태의 메뉴상자가 저는 가장 마음에 드네요~!

구글의 메터리얼 디자인을 기반으로 만들어 졌고 모바일에도 대응해서 더더욱 좋은것 같습니다.