첨부파일의 압축을 해제하고 나오는
docs/index.html 파일을 웹브라우저로 열어보면 데모를 확인하는게 가능합니다.

데모 페이지를 열면 위와 같이
몇가지 간단한 샘플데모로 이동하는 링크가 나옵니다.
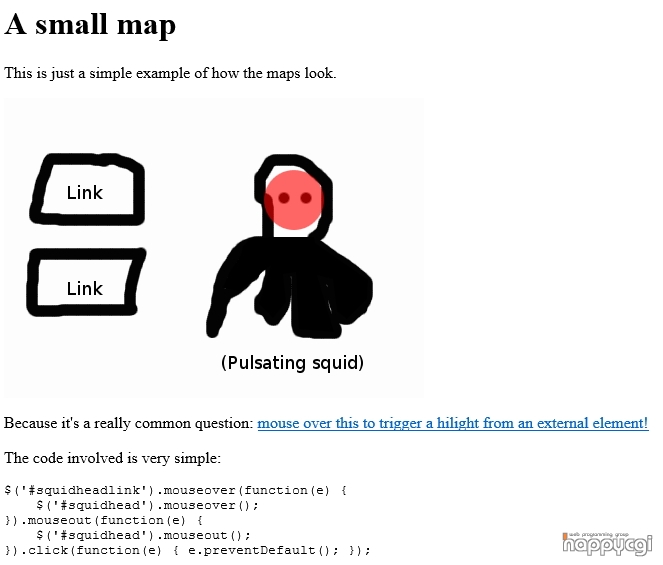
The simple demo 를 클릭하면,

간단한 그림이 하나 나오고
마우스를 그림위에 올려보면 위 그림과 같이
그림 위에 특정 위치가 하이라이팅이 됩니다.
a map of the world 를 클릭해보면

세계지도가 표시가 되고,
각 나라에 마우스를 올려보면
지도상에 해당 나라의 영역만큼이 하이라이팅이 됩니다.
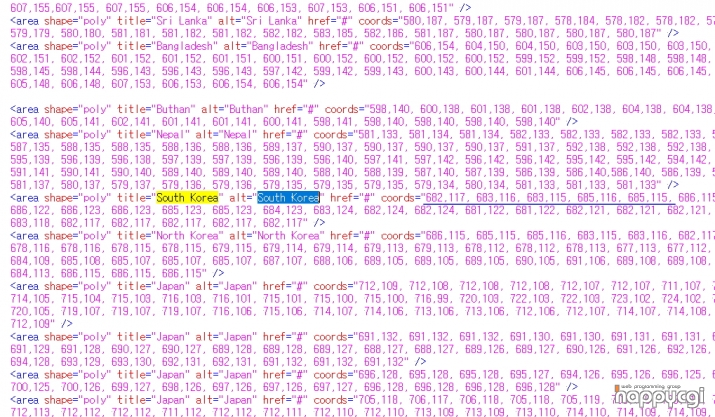
이 데모를 위한 HTML 소스코드를 열어서 보면

세계지도인 이미지파일 위에서,
한국을 하이라이팅 하기 위해서 필요한 좌표들을 정리해둔게 확인이 됩니다.
많은 나라들의 좌표들을 정리한 노력이 대단해 보이네요.
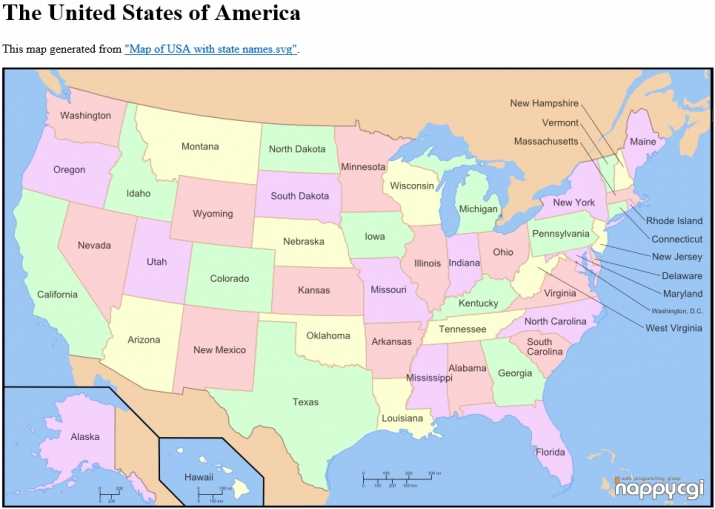
A map of the USA 를 클릭해보면,

미국의 각 주를 구분해둔 지도가 표시되고,
각각의 주를 클릭하거나, 마우스로 오버하면,

해당 주를 하이라이팅 해줍니다.
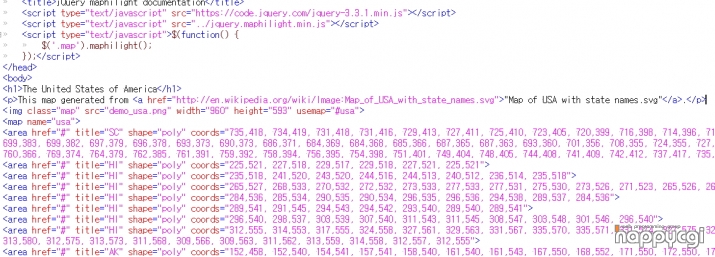
이 데모를 위한 HTML파일의 소스코드를 열어보니,
미국의 지도를 위해서,
http://en.wikipedia.org/wiki/Image:Map_of_USA_with_state_names.svg
위 이미지 파일을 이용했고,
각각의 주를 구분하기 위한 지점을 HTML소스코드상에 정리해둔게 확인이 됩니다.

demo_usa.png 라는 이미지 파일을
wiki 사이트에서 미국의 지도를 한글로 제작해둔 이미지 파일로 살짝 교체를 해보니

위 그림 처럼 지도가 한글로 표시도 되고,
이 예제를 만드신 분이 정리해둔 각각의 좌표들 덕분에
미국의 각각 주에 마우스를 올려보거나,
클릭한 주에 해당하는 위치를 하이라이팅 해주는데 문제가 없는걸로 확인이 되네요.
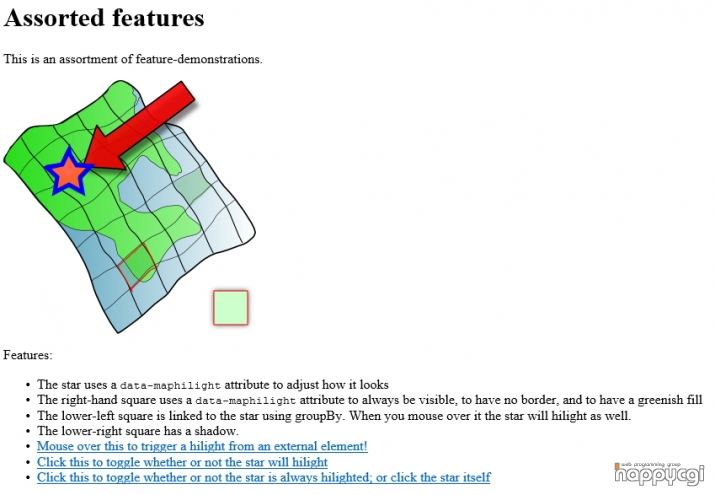
꼭 지도를 화면에 표시하는 용도가 아닐수도 있는게,

SVG로 제작된 이미지파일과, 각 좌표를 정리하는 노력에 따라서,
위 그림과 같은 결과물도 가능하겠습니다.
출처는
https://www.jqueryscript.net/other/Simple-jQuery-Plugin-For-Highlighting-Image-Map-Maphilight.html
입니다.
|