Notify는 닫기 버튼과 Font Awesome 아이콘이있는 Bootstrap 알림 표시 줄을 만드는 가벼운 jQuery 플러그인입니다.
플러그인을 사용하면 다른 jQuery / JavaScript 이벤트에서 여러 동적 알림을 트리거 할 수 있습니다.
가까운 오류, 성공, 정보 및 경고 알림 메시지를 사용자에게 쉽게 표시 할 수 있습니다.
또한 이러한 CSS3 스타일 알림 바는 최상의 사용자 경험을 제공합니다.
알림 메시지는 자동으로 사라지지만 수동으로 닫을 수도 있습니다.
라이센스는 MIT 라이센스 입니다.
1.라이브러리 및 CSS를 호출하세요.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="css/notify.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="js/notify.min.js"></script>
2.버튼을 하나 만들어 보세요.
<button id="btn-test" class="btn btn-sm btn-block btn-primary">클릭해주세요.</button>
3.버튼에 각종 이벤트를 걸어 보세요.
jQuery / JavaScript 이벤트 (click, mouseenter, mousemove, mouseleave, submit 등)를 사용하여 알림을 표시 할 수 있습니다.
$('#btn_test').on('click',function(){
notify('bell','Title of the message!','This is a sample message! Lorem ipsum!');
});
4.결과를 확인해 보세요.

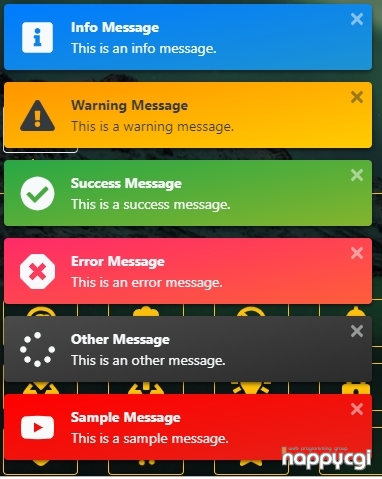
5.notify 종류는 여러가지가 있고 커스텀도 가능 합니다.

|