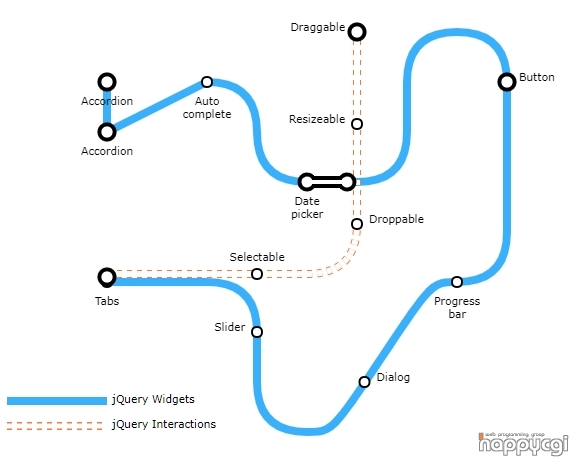
지하철 노선도를 표현하는 jQeury 플러그인 입니다.
MIT 라이센스 입니다.

사용법은 생각보다 심플하지만 맵에 요소를 배정하는 작업은 한땀 한땀의 노력이 필요하겠네요 ^^;
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.0.min.js type="text/javascript" src="jquery.subwayMap-0.5.3.js"></script>
"></script>
<script
<div class="subway-map" data-columns="12" data-rows="15" data-cellSize="50" data-legendId="legend" data-textClass="text" data-gridNumbers="true"
data-grid="false" data-lineWidth="8">
<ul data-color="#36AEFF" data-label="jQuery Widgets">
<li data-coords="2,2" data-marker="interchange">Accordion</li>
<li data-coords="2,3" data-marker="interchange">Accordion</li>
<li data-coords="4,2">Auto\ncomplete</li>
<li data-coords="5,3" data-dir="E"></li>
<li data-coords="5,7" data-marker="@station" data-labelPos="W">Slider</li> <!-- marker-only node -->
<li data-coords="6,4" data-dir="S" data-marker="interchange" data-markerInfo="h5">Date\npicker</li>
<li data-coords="7,4"></li>
<li data-coords="7.15,8" data-marker="@station" data-labelPos="E">Dialog</li> <!-- marker-only node, moved to the right by 0.15 -->
<li data-coords="8,3" data-dir="E"></li>
<li data-coords="8,2"></li>
<li data-coords="9,1" data-dir="N"></li>
<li data-coords="10,2" data-dir="E" data-marker="interchange" data-labelPos="E">Button</li>
<li data-coords="10,5"></li>
<li data-coords="9,6" data-dir="S" data-marker="station">Progress\nbar</li>
<li data-coords="6,9"></li>
<li data-coords="5,8" data-dir="W"></li>
<li data-coords="5,7"></li>
<li data-coords="4,6" data-dir="N"></li>
<li data-coords="2,6">Tabs</li>
</ul>
<ul data-color="#FF7936 " data-label="jQuery Interactions" data-shiftCoords="0,-1" data-outline="true" data-dotted="true">
<li data-coords="2,6"></li>
<li data-coords="2,5.9" data-marker="@interchange"> </li>
<li data-coords="5,6" data-marker="@station" data-labelPos="N"><a href="http://jqueryui.com/demos/selectable/">Selectable</a></li>
<li data-coords="6,6"></li>
<li data-coords="7,3" data-marker="@station" data-labelPos="W"><a href="http://jqueryui.com/demos/resizeable/">Resizeable</a></li>
<li data-coords="7,5" data-dir="E" data-marker="station" data-labelPos="E"><a href="http://jqueryui.com/demos/droppable/">Droppable</a></li>
<li data-coords="7,1" data-marker="interchange" data-labelPos="W"><a href="http://jqueryui.com/demos/draggable/">Draggable</a></li>
</ul>
</div>
<div id="legend"></div>
<script type="text/javascript">
$(".subway-map").subwayMap({ debug: true });
</script>
아래의 속성을 참고하여 수정하셔서 사용하시면 됩니다.
data-columns
데이터 열을 뜻 합니다.
data-rows
데이터 행을 뜻 합니다.
data-cellSize
각 셀의 너비와 높이를 뜻합니다. ( 셀은 정사각형입니다. )
data-legendId
지도 범례에 추가될 HTML 요소의 ID를 지정할 수 있어요.
data-textClass
지도에서 텍스트 레이블에 사용될 CALSS 를 지정하세요.
data-gridNumbers
그리드에 숫자를 표시하거나 숨기려면 TRUE, FASLE 로 설정하세요.
data-grid
맵에 유용한 그리드를 표시하거나 숨기려면 TRUE 로 설정하세요.
data-lineWidth
각 줄의 너비를 설정하세요.
data-color
선의 색상
data-coords
역의 위치를 설정하며 X,Y 포인트를 지정.
|