|
|
 |
클라우드태그
javascript HTML PHP 2022 Api CSS 웹메일 jquery ASP 갤러리 mysql 모바일 mobile
|
 |
 |
| 현재접속자 명 |
 |
|
|
|
|
|
|
 |
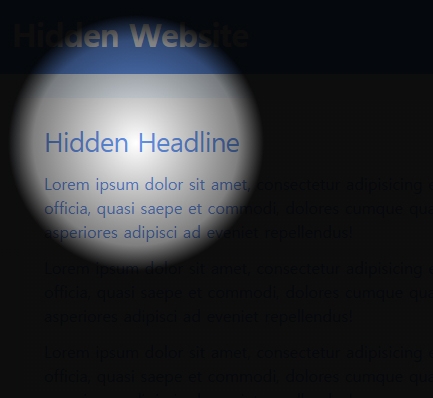
CSS를 이용한 손전등 마우스 커서 |
|
|
|
|
 |
소스분류 |
기타효과 |
|
 |
다운로드 횟수 |
141 회 |
|
|
 |
간단설명 |
background CSS를 이용하여 손전등 빛 효과를 만들어 볼 수 있습니다. |
|
|
|
|
|
|
|

background css를 사용하여 웹페이지 내에서 손전등을 비추어 보는 듯한 효과를 만들어 볼 수 있습니다.
background로 원형의 그라디언트를 주어 손전등을 비춘것 처럼 보이게 하였으며,
마우스 커서를 따라 움직이도록 스크립트 소스가 사용되었습니다.
[주요 background css]
background: radial-gradient(
circle 10vmax at var(--cursorX) var(--cursorY),
rgba(0,0,0,0) 0%,
rgba(0,0,0,.5) 80%,
rgba(0,0,0,.95) 100%
)
→ 10vmax 의 숫자를 조정하면 손전등 빛의 크기를 조절 할 수 있습니다.
→ 색상의 투명도나 색상코드를 변경하시면 검은색 말고도 다양한 색상으로 변경해보실 수 있습니다.
사이트 방문 또는 첨부파일을 받아보시면 자세한 소스를 확인하실 수 있습니다.
|
|
|
| 네티즌 의견 이용하신 자료의 후기를 자유롭게 작성하세요. (상업적인 광고 및 도배성 글 등은 사전통보없이 삭제될 수 있습니다.) |
|