css를 이용한 아코디언 메뉴입니다. css수정에 따라 여러가지 형태로 만드실 수 있으니 유용하게 쓰실수 있습니다.
그리고 jquery수정에 따라 오픈형태등 입맛대로 쓰실 수 있습니다.
해당 사이트는 파일원본과는 차이가 있습니다 css수정으로 디자인을 다시 했으며
이미지와 함게 쓰신다면 더욱 멋지게 이용할 수 있을꺼 같습니다.
제가 만든 원본 html 코드는 아래와 같습니다.
<div id="naviwrapper">
<div id="navi2">
<ul id="menu">
<li class="li1"><a href="http://www.htmlkorea.co.kr/" target="_blank"><img id="html5" src="<?=$g4["path"]?>/img/html5korea.jpg" title="HTML5에 관한정보가 모여있는곳" alt="html5"/></a></li>
<li>
<a href="#">STUDY</a>
<ul>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=gnu">Gnuboard</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=word">Wordpress</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=html">Html/Css</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=java">Javascript</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=jquery">Jquery</a></li>
</ul>
</li>
<li>
<a href="#">COLLECT DATA</a>
<ul>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=jqq">Jquery</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=psd">Psd/Ai</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=webt">Web Template</a></li>
</ul>
</li>
<li>
<a href="#">FAVORITE SITE</a>
<ul>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=css">Css</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=jq">Jquery</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=site">Site</a></li>
</ul>
</li>
<li>
<a href="#">PHOTO</a>
<ul>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=a2">It's me</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=photoo">Friends/Etc</a></li>
</ul>
</li>
<li>
<a href="#">COMMUNITY</a>
<ul>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=freeboard">Freeboard</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=game">Game</a></li>
<li><a href="<?=$g4['path']?>/bbs/board.php?bo_table=a1">Youtube</a></li>
</ul>
</li>
<li class="none"><a href="<?=$g4['path']?>/plugin/guestbook/guestbook.php">GUEST</a></li>
</ul>
</div>
</div>
여기서 <?=g4['path']?>는 그누보드 사용시에 쓰이는 경로입니다. 사용자 하시는분의 사이트의 경로에 맞게 수정해주시면 됩니다.
그리고 css는 아래와 같습니다.
#navi2 {width:100px; position:absolute; display:inline; float:left; top:0; padding:10px 0 0 30px; font-family: 'NanumGothicWeb'; }
#navi2 .li1 {list-style:none; border:none; padding:4px 0;}
#navi2 ul {list-style:disc !important;}
#navi2 ul li { width:105px; line-height:250%; font-size:11px; border-bottom:1px #292929 dotted;}
#navi2 ul li ul {list-style:none !important;}
#navi2 ul li ul li { text-indent:5px; border:none;}
#navi2 ul li ul li a{color:#a9a9a9; font-weight:normal; display:block;}
#navi2 ul li ul li a:hover{color:#c745b2;}
#navi2 a { color:#292929; font-weight:bold; display:block}
#navi2 a:hover {color:#C745B2;}
#navi2.fixed {position:fixed; top: 0;}
#naviwrapper {width:165px; height:100%; position:relative;}
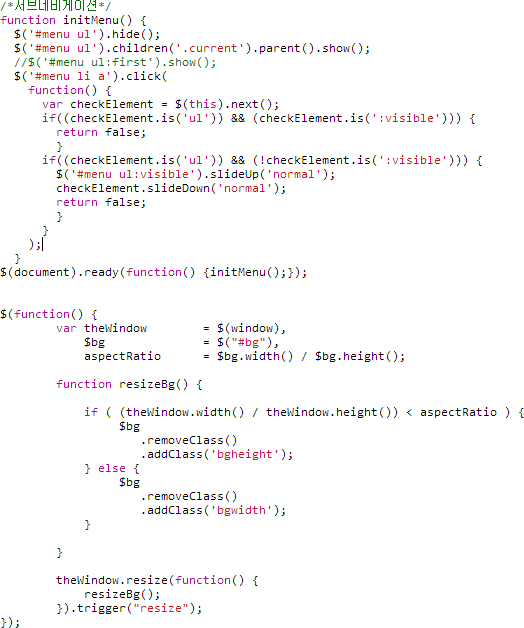
마지막으로 제이쿼리로 동작되는 부분이기 때문에 head와 head사이에 스크립트도 추가해주세요

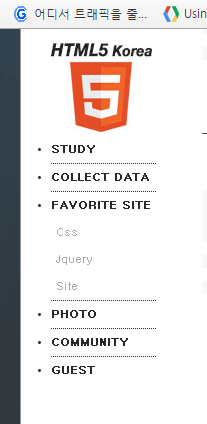
사용자분의 상황에 맞게 css, 스크립트, html 코드를 작성을 하셧다면 아래와 같은 결과물을 보실 수 있씁니다.

스크립트는 에디터에서 출력이 안될수도 있어서 이미지로 올립니다 ㅜㅜ. 첨부파일을 확인해주세요~
|