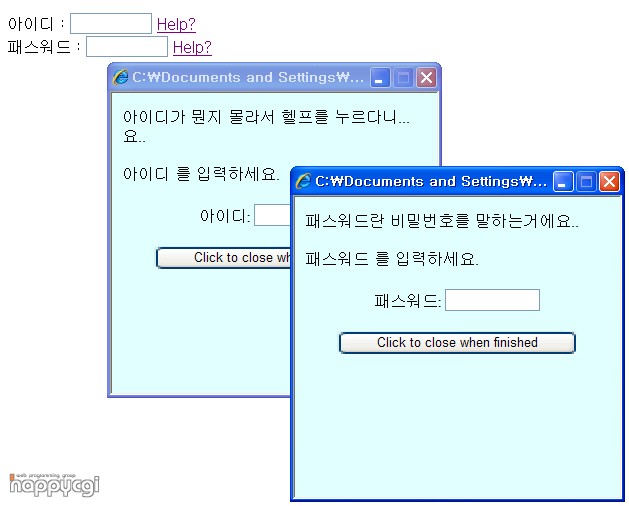
- 데모를 열어 보시면 아이디와 패스워드를 입력하는 폼이 나타납니다.

- 뒤에 있는 help? 부분을 클릭하면 아이디찾기, 비밀번호찾기등이 팝업으로 나타납니다.

아래는 본 예제의 자바스크립트 원문입니다.
<html>
<head>
<title>해피CGI</title>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
function explain(name, output, msg) {
newwin = window.open('','','top=150,left=150,width=325,height=300');
if (!newwin.opener) newwin.opener = self;
with (newwin.document) {
open();
write('<html>');
write('<body bgcolor=e0ffff onLoad="document.form.box.focus()"><form name=form>' + msg + '<br>');
write('<p>' + name + ' 를 입력하세요.');
write('<p><center>' + name + ': <input type=text name=box size=10 onKeyUp=' + output + '=this.value>');
write('<p><input type=button value="Click to close when finished" onClick=window.close()>');
write('</center></form></body></html>');
close();
}
}
// End -->
</script>
</head>
<body>
<form name=form method=post action="#">
아이디 : <input type=text name="username" size=10> <a href="javascript:explain('아이디', 'opener.document.form.username.value', '아이디가 뭔지 몰라서 헬프를 누르다니...요..');" onMouseOver="window.status='Click for explanation...';return true;" onMouseOut="window.status='';return true;">Help?</a><br>
패스워드 : <input type=text name="password" size=10> <a href="javascript:explain('패스워드', 'opener.document.form.password.value', '패스워드란 비밀번호를 말하는거에요..');" onMouseOver="window.status='Click for explanation...';return true;" onMouseOut="window.status='';return true;">Help?</a></form>
</body>
</html>
|