<HEAD>태그안에 아래의 스크립트를 넣습니다.
썸네일 이미지를 다음과 같은 형식으로 HTML 코드에 삽입합니다.
<BODY>태그안에 아래의 스크립트를 넣으세요.
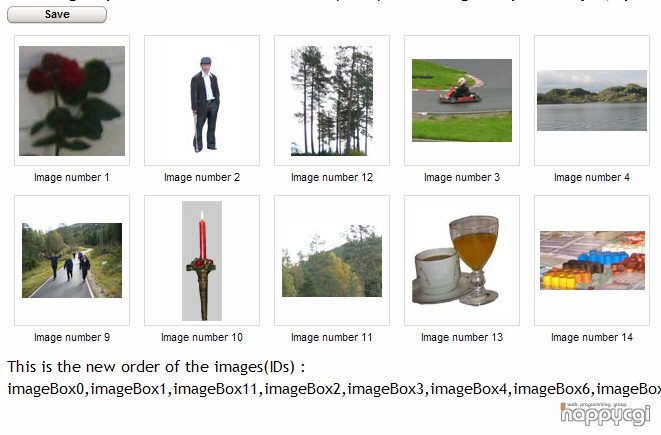
갤러리에 이미지 추가하기
The images used in the gallery are inserted by using just plain HTML. The syntax you have to use is like this:
<div class="imageBox" id="imageBox1">
<div class="imageBox_theImage" style="background-image:url('example_images/image1.jpg')"></div>
<div class="imageBox_label"><span>Image number 1</span></div>
</div>
The values that will change for each image are
- The ID of the first div("imageBox1"), which should be unique for each of the images in the gallery.
- The background image of the second div. This will be the path to the image you want to show
- The text between the <span> tags of the third div("Image number 1"). This will be the title of your image
Download images
다운받은 자료에서 이미지들을 "images" 폴더안에 넣으세요.
How to save changes
After someone have rearranged the images, you might want to give them the option to save their changes. This can be done by working a little bit with a function called saveImageOrder().
What this function does is to create a comma separated list of images IDs based on how the images are currently ordered. Example : "1,3,4,9,6". One suggestion on how the to save these changes is to have a hidden frame and post form data there. I.e.:
- Create a hidden frame(example: <IFRAME src="whereToSubmit.html" name="myIframe" frameborder="no" height="1" width="1">)
- Create a form where target is set to this iframe(<FORM name="myForm" action="whereToSubmit.html" target="myIframe" method="post">)
- Create a hidden form field where we store the commaseparated list of image-ids: (<INPUT type="hidden" name="imageIdList">)
- In the saveImageOrder function, update the hidden form field with the commaseparated list of image ids: document.myForm.imageIdList.value = orderString)
- At last, submit the form: document.myForm.submit()
Now, the order of the images is submitted to the "whereToSubmit.html" file. There, you will typically explode the string into an array of pieces and then update your database
In case you don't want drag & drop
If you only want to display the images and don't want any drag & drop support, you can simply remove the entire <SCRIPT>...</SCRIPT> part.