

▶ 오픈 소스 BIRT (비즈니스 인텔리전스 및보고 도구) 리치 클라이언트 및 웹 응용 프로그램에 포함 할 수있는 데이터 시각화 및 보고서를 작성하는 데 사용되는 시각적 기반의 개발 도구입니다.
Actuate의의 측정 된 데이터 아웃 freemium 모델로, 개발자는 BIRT 보고서와 즉각적인 상호 작용, 공개 데이터 액세스, 엔터프라이즈 급 보안, 유연한 스케줄링, 엑셀 및 PDF 내보내기 및 쉬운 API를 삽입하여 응용 프로그램을 향상시킬 수 있습니다.
▶ BIRT iHub F-유형이 아웃 - 오브 - 박스 기능을 함께 제공
- INTERACT : 최종 사용자가 수정 한 보고서를 개인화 할 수 있도록 허용
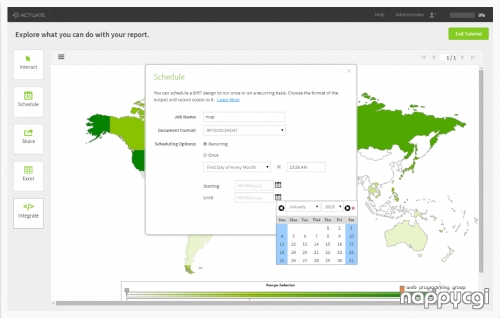
- 일정 : 보고서 생성 및 사용자 알림을 자동화
- SHARE : 행 수준의 데이터 보안과 안전한 정보 공유
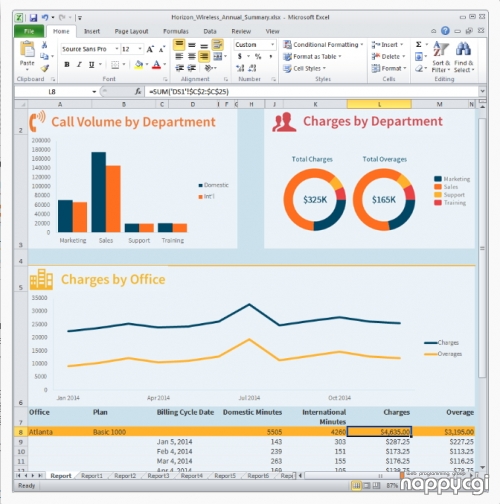
- 수출 : 수식 및 피벗 테이블 기본 라이브 엑셀 시트로 내보내기
- 이용 : 자바 스크립트 API는 웹 애플리케이션에 동적 시각화를 포함 할 수 있습니다
▶ Data Access Features
데이터 커넥터 : JDBC, XML, 플랫 파일, 마이크로 소프트 엑셀, POJO 빅 데이터 소스 : 하둡, 호튼 웍스, 아마존 Redshift에, 하이브를 통해 아파치 HBase, 몽고 DB, 클라우 데라 하둡과 임팔라. 오라클, 세일즈 포스, DB2, SQL 서버 옵션 메타 데이터 계층에 대한 상업 JDBC 드라이버는 사용자 정의 데이터 소스를 추가 할 수있는 이클립스에서 실시간으로 오픈 데이터 액세스 (ODA) 프레임 워크에서 여러 소스의 데이터를 통합합니다.
▶ 특징
- 양방향 데이터 : 최종 사용자가 수정하고 데이터의 동적 분석 뷰에 대한 보고서를 개인화 할 수 있도록합니다.
- 유연한 스케쥴링 : 예약 된 이벤트를 기반으로 보고서 생성 및 사용자 알림을 자동화 할 수 있습니다.
- 최대 데이터 보안 : 사용자 권한에 따라 행 수준의 데이터 보안과 정보 공유.
- 빠른 원 클릭 수출 : 보존 식 및 피벗 테이블과 기본 라이브 엑셀 시트로 내보내기.
- 원활한 통합 : 쉽게 자바 스크립트 API를 사용하여 데이터 시각화, 대시 보드 보고서 및 웹 응용 프로그램으로 라이브, 실시간 분석을 포함.
- 모바일 지원보고 : 전체 HTML5 출력이 모바일 브라우저와 아웃 - 오브 - 박스 모바일보고 기능을 제공, 무료 BIRT 뷰어 애플리케이션 및 사용자 정의 모바일 앱 통합.
|