디자인 작업시 컨텐츠를 균일하게 배치하게 위해 그리드를 계산해야 할 때가 많습니다.
정해진 너비안에서 어떤간격으로 배치하는게 최우선인지 생각할때가 많은데
그때 유용하게 쓰일 수 있는 사이트로 바로 그리드를 계산해주고 계산된 그리드대로
PSD파일까지 제공해주는 사이트입니다.

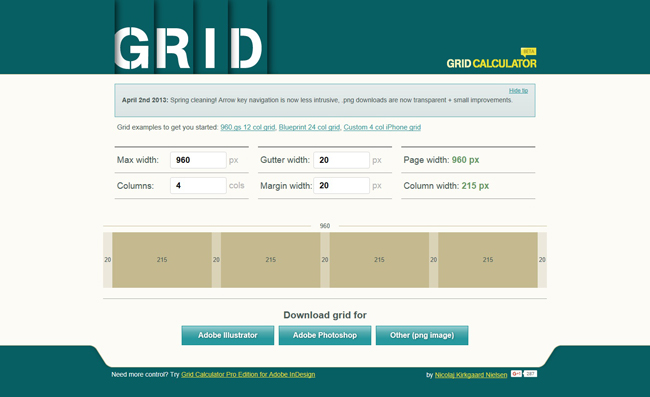
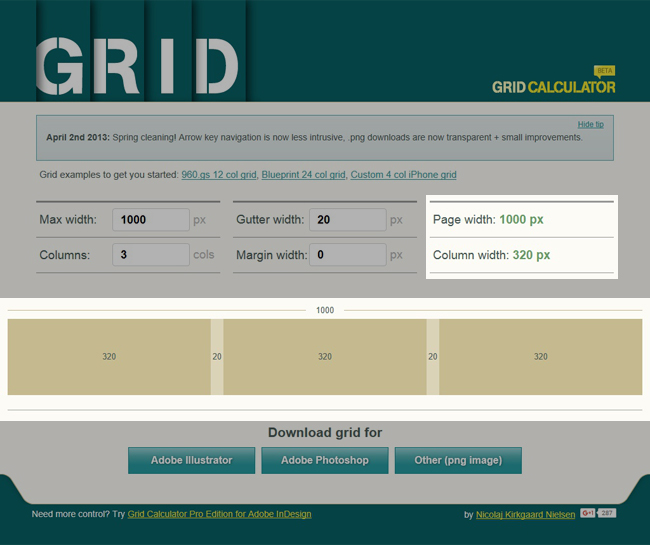
먼저 사이트를 접속하면 메인화면에 값을 입력하는부분이 마련되어 있습니다.

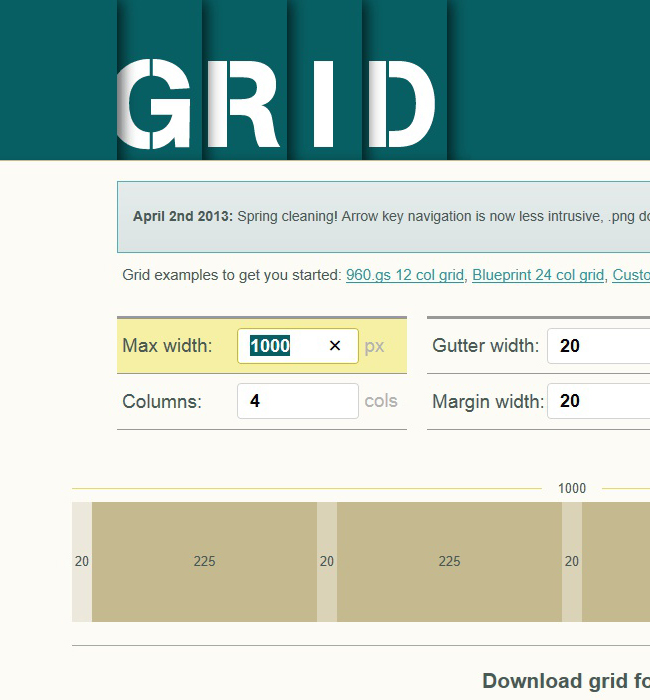
Max-width란에 전체너비를 입력합니다.
저는 1024기준의 화면에 세로3단 컨텐츠를 계산하고 싶으니 가로 1000px를 입력해보겠습니다.

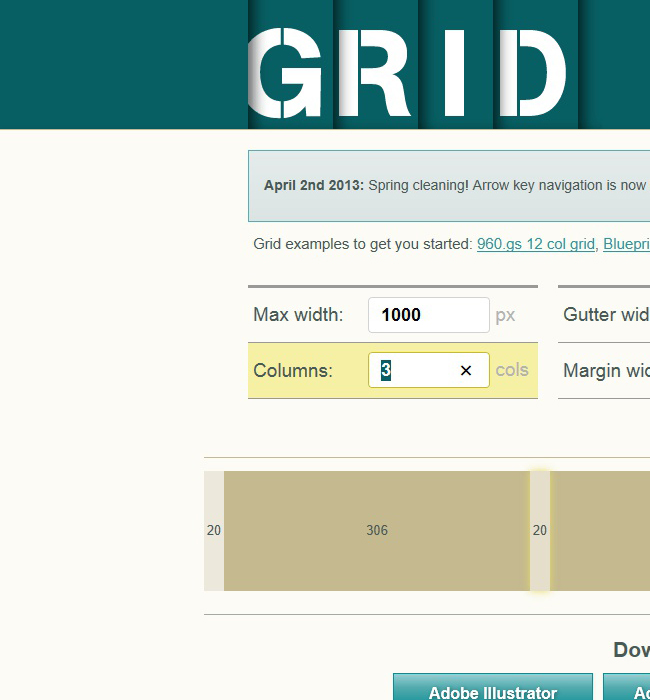
그리고 Columns 란에는 출력할 컨텐츠의 갯수를 입력합니다.
3단을 만드려고 하니 3을 입력합니다.

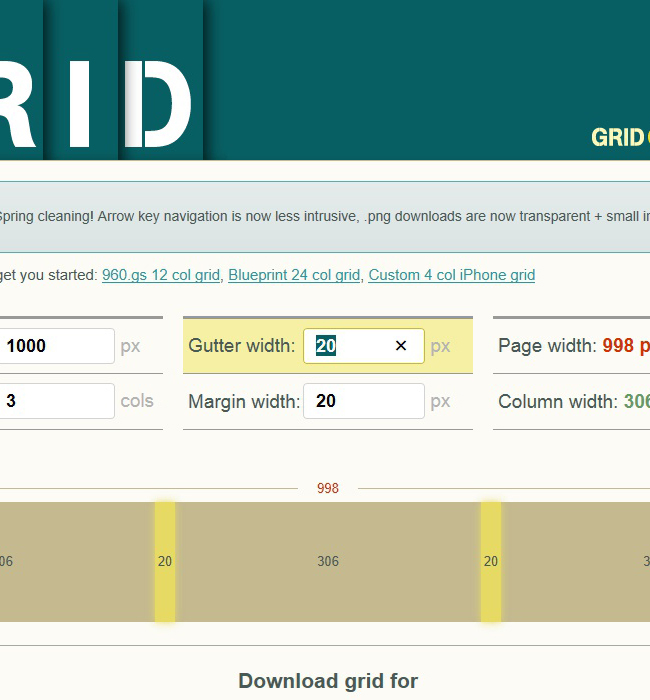
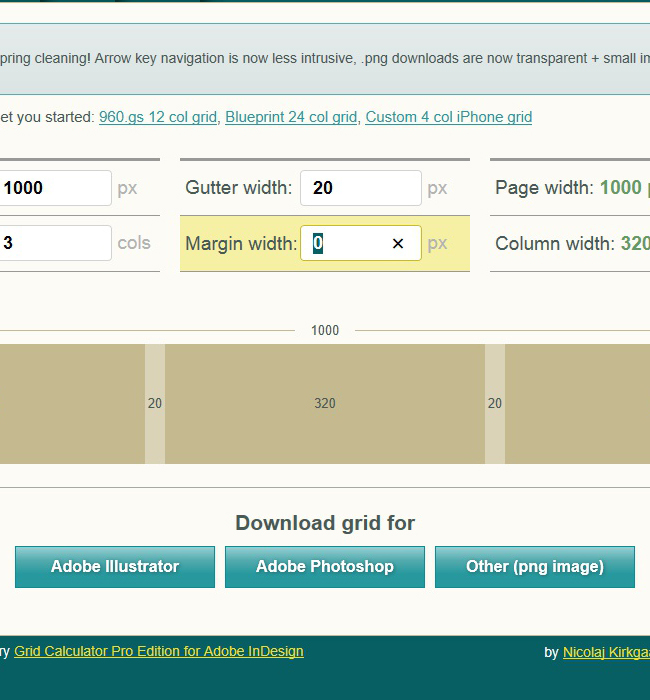
그리고 Gutter width를 입력합니다.
이것은 컨텐츠 (단) 사이의 간격을 의미합니다.

Margin width 란은 전체너비 끝과 끝에 남게될 여백을 의미합니다
여백없이 가로가 꽉차게 디자인하고 싶으니 저는 0으로 입력해봅니다.

입력이 완료되면 아래에 단이 자동으로 계산되어 출력됩니다.
하나의 컨텐츠당 320이라는 가로너비를 가지면 적절히 배치가 가능하단 계산이 나오네요.
포토샵에서 바로 적용을 시켜봐야겠네요. 여기서 하나 더 편리한점이있는데
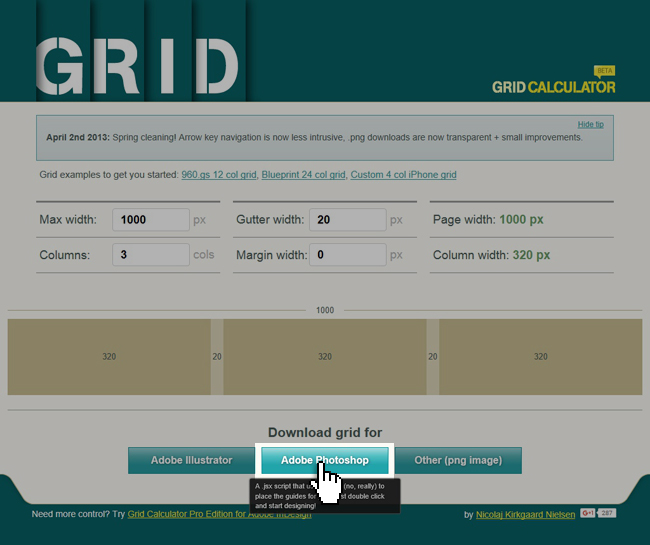
하단의 버튼을 이용하면 그리드를 바로 포토샵으로 가져갈 수 있는 기능이 있습니다.

바로 아래에 Download Grid For란에 마련된 버튼을 클릭하는데요
일러스트/포토샵/PNG형태로 제공이 되네요. 저는 포토샵에서 작업예정이니 포토샵을 클릭해봅니다.

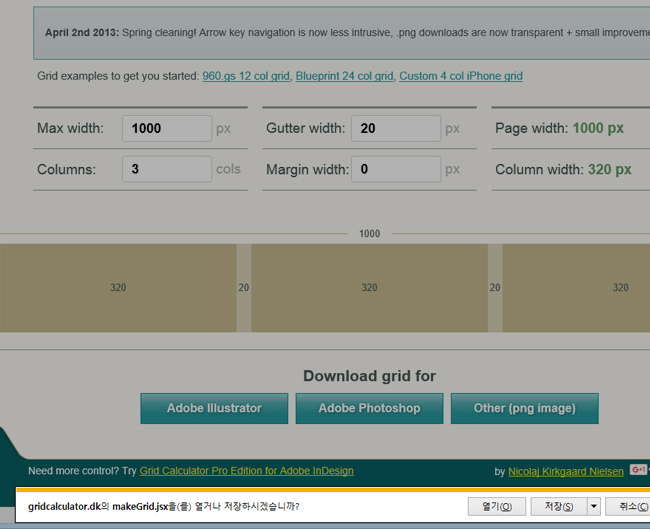
그리면 브라우저에 파일저장여부를 묻는 창이 뜹니다

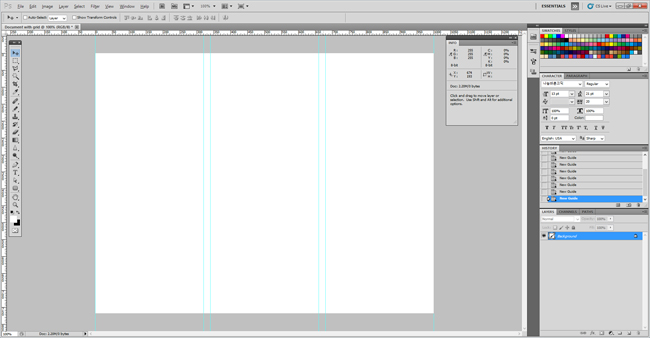
저장을 하고 열어보면 위와같이 공란에 그리드가 그어진 PSD파일이 열리네요!

이렇게 정확히 320픽셀과 단 사이의 20이라는 픽셀로 정확하게 그리드가 그어져 있습니다.
디자인작업시 생각보다 번거로웠떤 그리드계산
이제 사이트에서 좀더 편리하게작업할 수 있게되었네요 !
http://gridcalculator.dk