CKEditor 의 Word Count & Char Count Plugin 입니다.
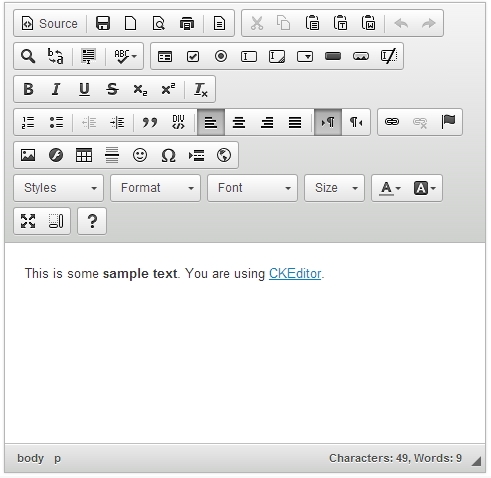
해당 플로그인은 에디터의 밑 부분에 에디터에 입력된 글의 수와 단어의 수를 보여주는 기능 입니다.
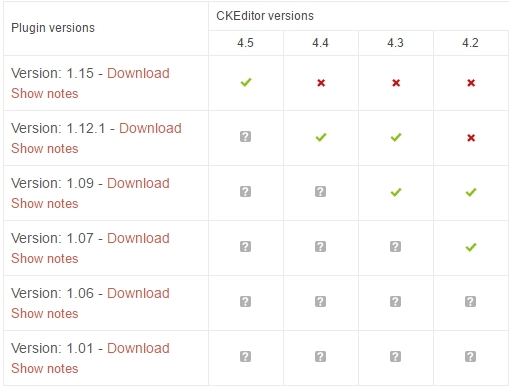
해당 자료에 포함된 버젼은 CKEditor 4.5 버젼에서만 사용할 수 있습니다.
사용자의 CKEditor 버젼이 4.5가 아닐 경우 Plugin 버젼을 다른 버젼으로 이용하시면 됩니다.
( 자세한 사항은 아래의 이미지 참고해 주세요 ^^ )

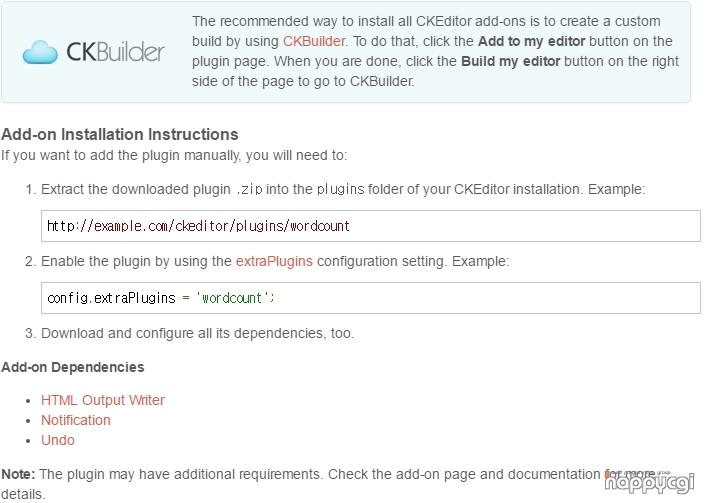
설치방법 입니다. ^^

해당 플로그인은 셋팅을 해 주셔야 합니다.
config 파일에 아래의 코드를 추가해 주시고 입맛에 맞게 설정을 변경하시면 됩니다. ^^
config.wordcount = {
// Whether or not you want to show the Paragraphs Count
showParagraphs: true,
// Whether or not you want to show the Word Count
showWordCount: true,
// Whether or not you want to show the Char Count
showCharCount: false,
// Whether or not you want to count Spaces as Chars
countSpacesAsChars: false,
// Whether or not to include Html chars in the Char Count
countHTML: false,
// Maximum allowed Word Count, -1 is default for unlimited
maxWordCount: -1,
// Maximum allowed Char Count, -1 is default for unlimited
maxCharCount: -1,
// Add filter to add or remove element before counting (see CKEDITOR.htmlParser.filter), Default value : null (no filter)
filter: new CKEDITOR.htmlParser.filter({
elements: {
div: function( element ) {
if(element.attributes.class == 'mediaembed') {
return false;
}
}
}
})
};
Plugin 설치 및 셋팅이 완료되셨다면 ... 아래의 이미지 처럼 사용하실 수 있습니다. ^^

|