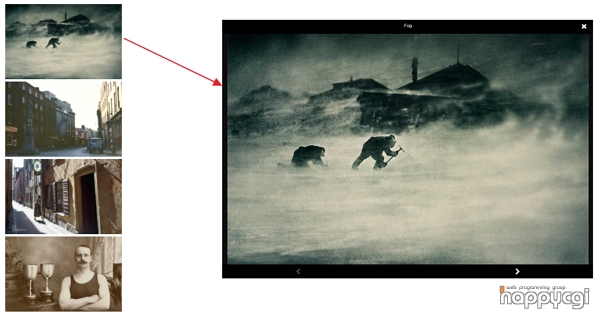
이미지 갤러리 게시판에 사용하면 좋을듯 한 무료 소스를 안내 드릴까 합니다.
소스는 생각보다 심플하며 간단하구요.
여러가지 옵션을 제공하기 때문에 사용이 편리 합니다.

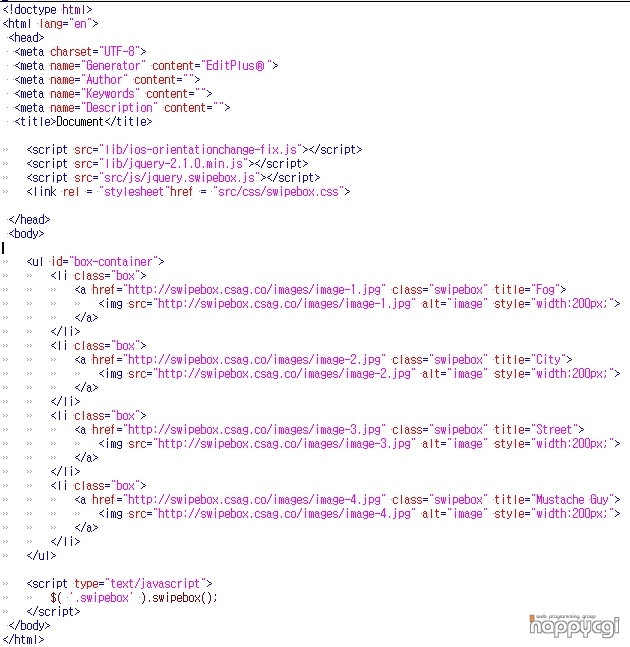
head 태그에 아래의 스크립트를 포함 시키세요.
<script src="lib/jquery-1.9.0.js"></script>
<script src="src/js/jquery.swipebox.js"></script>
head 태그에 아래의 스타일을 포함 시키세요.
< link rel = " stylesheet " href = " src / css / swipebox.css " >
링크에 반드시 swipebox Class 명을 사용하세요
<a href="big/image.jpg" class="swipebox" title="My Caption">
소스 코드의 밑 부분에서는 스크립트를 실행 시키세요.
$ ( ' .swipebox ' ). swipebox ();
위의 코드를 모두 합치면 아래의 코드처럼 됩니다. ^^

|