CSS만으로, 체크박스와 라디오와 같은 인풋개체에
애니메이션 효과를 적용할 수 있는 방법입니다.
아래에서 소스를 확인하시고,
실제 구동되는 내용은 URL에 있는 참고사이트로
보시기 바랍니다.
HTML
<div class="wrap">
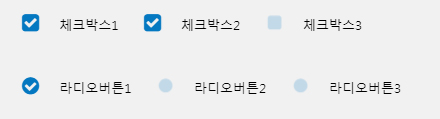
<input type="checkbox" id="select0" class="checkbox">
<label for="select0" class="input-label checkbox">체크박스1</label>
<input type="checkbox" id="select1" class="checkbox">
<label for="select1" class="input-label checkbox">체크박스2</label>
<input type="checkbox" id="select2" class="checkbox">
<label for="select2" class="input-label checkbox">체크박스3</label>
</div>
<div class="wrap">
<input type="radio" name="radio" id="radio0" class="checkbox">
<label for="radio0" class="input-label radio">라디오버튼1</label>
<input type="radio" name="radio" id="radio1" class="checkbox">
<label for="radio1" class="input-label radio">라디오버튼2</label>
<input type="radio" name="radio" id="radio2" class="checkbox">
<label for="radio2" class="input-label radio">라디오버튼3</label>
</div>
CSS
/* 데모페이지 설정 */
body {background:#f1f1f1;}
.wrap {padding: 20px 30px;}
/* 인풋 */
.checkbox[type=checkbox], .checkbox[type=radio] {display:none;}
label.input-label {
display: inline-block;
font-size: 13px;
cursor: pointer;
}
label.input-label::before {
display: inline-block;
margin:0 20px;
font-family: FontAwesome;
font-size: 20px;
color: rgba(4, 120, 193,0.2);
-webkit-transition: transform 0.2s ease-out, color 0.2s ease;
-moz-transition: transform 0.2s ease-out, color 0.2s ease;
-ms-transition: transform 0.2s ease-out, color 0.2s ease;
-o-transition: transform 0.2s ease-out, color 0.2s ease;
transition: transform 0.2s ease-out, color 0.2s ease;
-webkit-transform: scale3d(0.8,0.8,1);
-moz-transform: scale3d(0.8,0.8,1);
-ms-transform: scale3d(0.8,0.8,1);
-o-transform: scale3d(0.8,0.8,1);
transform: scale3d(0.8,0.8,1);
}
label.input-label.checkbox::before {
content: "\f0c8";
}
label.input-label.radio::before {
content: "\f111";
}
input.checkbox + label.input-label:hover::before {
-webkit-transform: scale3d(1,1,1);
-moz-transform: scale3d(1,1,1);
-ms-transform: scale3d(1,1,1);
-o-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
input.checkbox + label.input-label:active::before {
-webkit-transform: scale3d(1.5,1.5,1);
-moz-transform: scale3d(1.5,1.5,1);
-ms-transform: scale3d(1.5,1.5,1);
-o-transform: scale3d(1.5,1.5,1);
transform: scale3d(1.5,1.5,1);
}
input.checkbox:checked + label.input-label::before {
display: inline-block;
font-family: FontAwesome;
color:#0478c1;
-webkit-transform: scale3d(1,1,1);
-moz-transform: scale3d(1,1,1);
-ms-transform: scale3d(1,1,1);
-o-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
input.checkbox:checked + label.input-label.checkbox::before {
content:"\f14a";
}
input.checkbox:checked + label.input-label.radio::before {
content:"\f058";
}

반드시 크롬에서 확인하세요!! 익스플로러에서는 정상적으로 열람할 수 없습니다