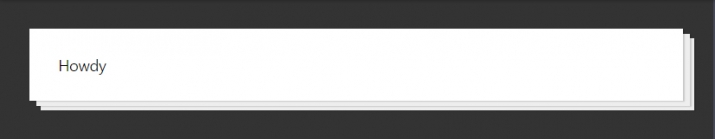
Css3의 속성중인 box-shadow를 이용하여 종이가 겹쳐 있는 모양을 만들수 있습니다.

HTML
<div class="page"></div>
Css
.pape {
background: #fff;
box-shadow:
/* The top layer shadow */
0 1px 1px rgba(0,0,0,0.15),
/* The second layer */
0 10px 0 -5px #eee,
/* The second layer shadow */
0 10px 1px -4px rgba(0,0,0,0.15),
/* The third layer */
0 20px 0 -10px #eee,
/* The third layer shadow */
0 20px 1px -9px rgba(0,0,0,0.15);
/* Padding for demo purposes */
padding: 30px;
}
border값을 이용하지 않고 첫번째 부터 세번째 레이어까지 모두 box-shadow를 이용하여 만들었습니다.
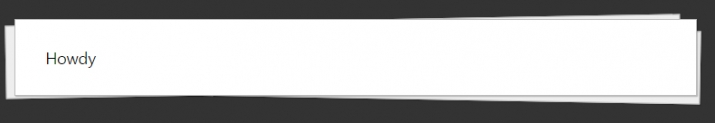
transform 효과를 이용하면 좀 더 재미있는 효과도 줄수 있으니 참고 하시면 좋겠습니다.

보다 자세한 내용은 홈페이지 링크나 아래의 링크주소를 클릭하여 확인하실 수 있습니다.
https://css-tricks.com/snippets/css/stack-of-paper/
|