|
|
 |
클라우드태그
javascript HTML PHP 2022 Api CSS 웹메일 ASP jquery 쇼핑몰 mysql 갤러리 카운터
|
 |
 |
| 현재접속자 명 |
 |
|
|
|
|
|
|
 |
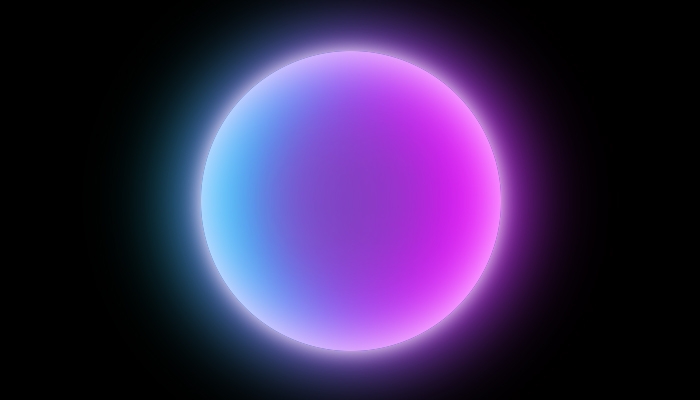
서서히 색상이 변하는 백그라운드 애니메이션 Pulsating Marble |
|
|
|
|
 |
소스분류 |
기타효과 |
|
 |
다운로드 횟수 |
13 회 |
|
|
 |
간단설명 |
서서히 색상이 변하는 백그라운드 애니메이션 |
|
|
|
|
|
|
|

서서히 색상이 변하는 백그라운드 애니메이션입니다.
간단한 소스로 구현이 가능합니다.
HTML 구조
CSS 소스
*, *::before, *::after {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: grid;
align-items: center;
justify-items: center;
margin: 0;
background-color: #000;
}
div {
width: 300px;
height: 300px;
border-radius: 50%;
box-shadow:
0 0 20px #fff,
-20px 0 80px #f0f,
20px 0 80px #0ff,
inset 0 0 50px #fff,
inset 50px 0 80px #f0f,
inset -50px 0 80px #0ff,
inset 50px 0 300px #f0f,
inset -50px 0 300px #0ff;
animation: pulsate 6s linear infinite;
}
@keyframes pulsate {
50% {
box-shadow:
0 0 20px #fff,
20px 0 80px #f0f,
-20px 0 80px #0ff,
inset 0 0 50px #fff,
inset -50px 0 80px #f0f,
inset 50px 0 80px #0ff,
inset -50px 0 300px #f0f,
inset 50px 0 300px #0ff;
}
}
첨부파일을 다운로드 받거나 해당 사이트로 이동해서 전체 소스를 확인하실 수 있습니다.
|
|
|
| 네티즌 의견 이용하신 자료의 후기를 자유롭게 작성하세요. (상업적인 광고 및 도배성 글 등은 사전통보없이 삭제될 수 있습니다.) |
|