라이센스는 MIT 라이센스 입니다.
HTML5 의 VIDEO 태그를 기반으로 한 플레이어 입니다.

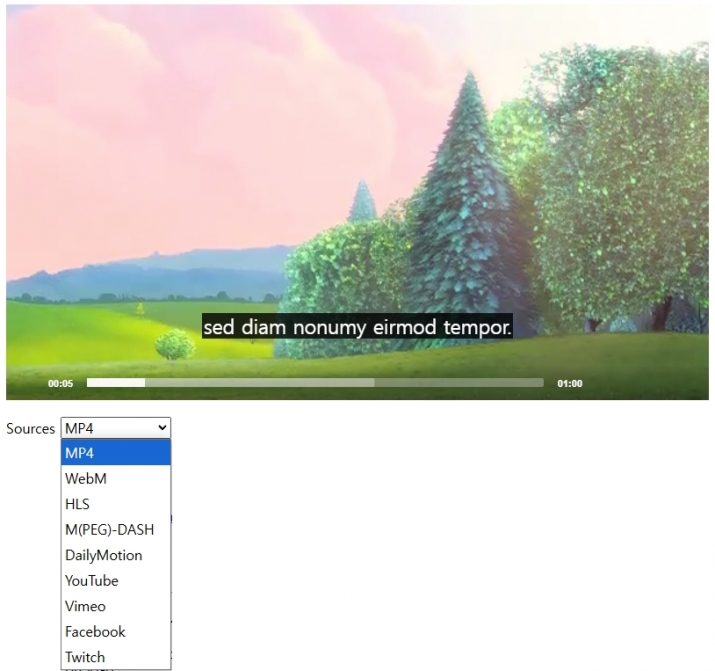
지원 포맷은 MP4, MP3, WebM은 물론 Dailymotion, Facebook , SoundCloud, Twitch, Vimeo, Youtube 등 거의 모든 오디오 및 비디오 포맷을 지원합니다.
압축 해제하시면 demo / index.html 파일이 있습니다.
해당 파일을 실행하시면 플레이어 화면 확인 가능 합니다.
Sources 부분을 보면 영상 주소를 플레이어에게 전달합니다.
<label>Sources
<select name="sources">
<option value="//github.com/mediaelement/mediaelement-files/blob/
master/big_buck_bunny.mp4?raw=true">MP4</option>
<option value="//upload.wikimedia.org/wikipedia/commons/
2/22/Volcano_Lava_Sample.webm">WebM</option>
<option value="https://bitdash-a.akamaihd.net/content/
MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8">HLS</option>
<option value="https://dash.akamaized.net/akamai/
bbb_30fps/bbb_30fps.mpd">M(PEG)-DASH</option>
<option value="https://www.dailymotion.com/video/x11prnt">
DailyMotion</option>
<option value="https://www.youtube.com/watch?v=twYp6W6vt2U">YouTube</option>
<option value="https://player.vimeo.com/video/108018156?
title=0&byline=0&portrait=0&badge=0">Vimeo</option>
<option value="https://www.facebook.com/peopleareawesome/
videos/1542174665831706/">Facebook</option>
<option value="https://www.twitch.tv/videos/109010497">Twitch</option>
</select>
</label>
Sources 를 변경하면 연결된 이벤트에 의해 영상 주소만 설정주도록 데모가 구성되어 있습니다.
sourcesSelector[i].addEventListener('change', function () {
var
media = this.closest('.players').querySelector('.mejs__container').id,
player = mejs.players[media]
;
player.setSrc(this.value.replace('&', '&'));
player.load();
if (!mejs.Features.isiOS && !mejs.Features.isAndroid) {
player.play();
}
var renderer = document.getElementById(player.media.id + '-rendername');
renderer.querySelector('.src').innerHTML =
'<a href="' + this.value + '" target="_blank">' + this.value + '</a>';
renderer.querySelector('.renderer').innerHTML = player.media.rendererName;
renderer.querySelector('.error').innerHTML = '';
});
위의 코드 참고하셔서 원하시는 영상을 재생시키기 바랍니다.