
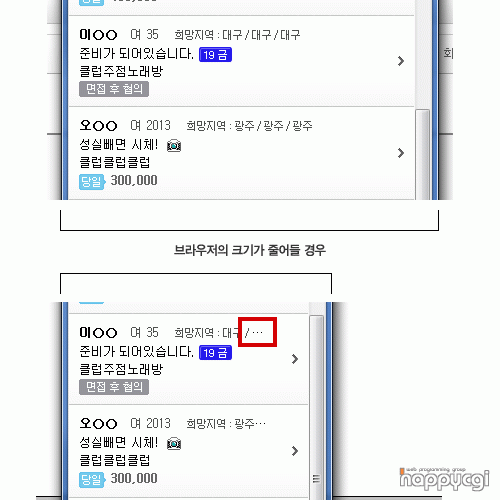
위와같이 특정 소스내에 폰트 및 이미지등이 잘리더라도 ... 으로 표시되거나 모바일마다 변경되는 다양한 브라우저등에서
아주 효과좋은 리스트 화면을 구현할 수 있습니다.
방법은 아주 간단합니다.
먼저 css 상에서 ellipsis 효과를 줄 text-overflow:ellipsis 소스를 style 을 적용합니다.
<style>
.ellip {word-break:break-all; text-overflow-mode:ellipsis-word; text-overflow-mode:ellipsis; text-overflow-mode:clip; text-overflow:ellipsis; overflow:hidden; white-space:nowrap;}
</style>
주의하셔야 할 부분으론 word-break:break-all 을 사용하지 않으실경우 폰트영역의 소스를 문자열로 인식하지 않아
'...' 이란 문자열이 출력되지 않사오니 꼭 기입해주시기 바랍니다.
이후 반영할 리스트 형태의 템플릿 항목에 아래와 같이 반영합니다.
샘플예제는 table 영역에 적용된 예제로 어떠한 브라우저에서도 크로싱이 훌륭하게 반영되며, 소스도 비교적 간단하여
초보자들도 사용하시기 용의하도록 짜여져있습니다.
이때 반드시 가장 바깥에 쌓여져있는 table 영역에 style="table-layout:fixed;" 를 선언해주셔야 합니다.
<table style="width:100%; table-layout:fixed;">
<tr>
<td class="ellip">하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.</td>
</tr>
</table>
위와같은 상태로 만들어주셔야 하며, <table> 안에 <table> 이 있는 상태라면 반영되지 않사오니 참고하시기 바랍니다.

즐거운 인터넷, 웹활용법으로 다양한 효과를 구축해보시기 바랍니다.^^
감사합니다.