













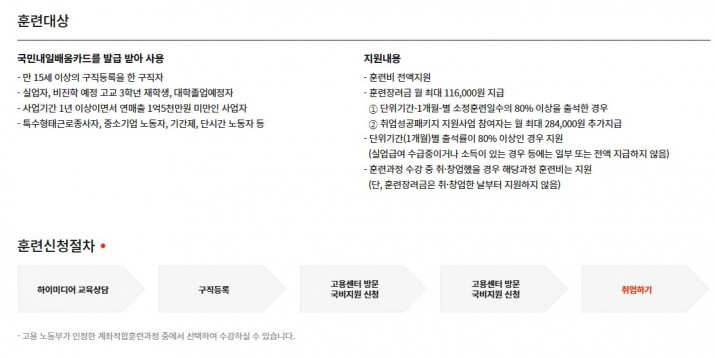
1. 모집 대상
- 국민내일배움카드를 발급 받아 직업 훈련에 참여를 희망하는 국민 누구나
- 실업자, 비진학 예정 고교 3학년 재학생, 대학졸업예정자
- 사업기간 1년 이상이면서 연매출 1억5천만원 미만인 사업자
- 특수형태근로종사자, 중소기업 노동자, 기간제, 단시간 노동자 등
2. 과정명
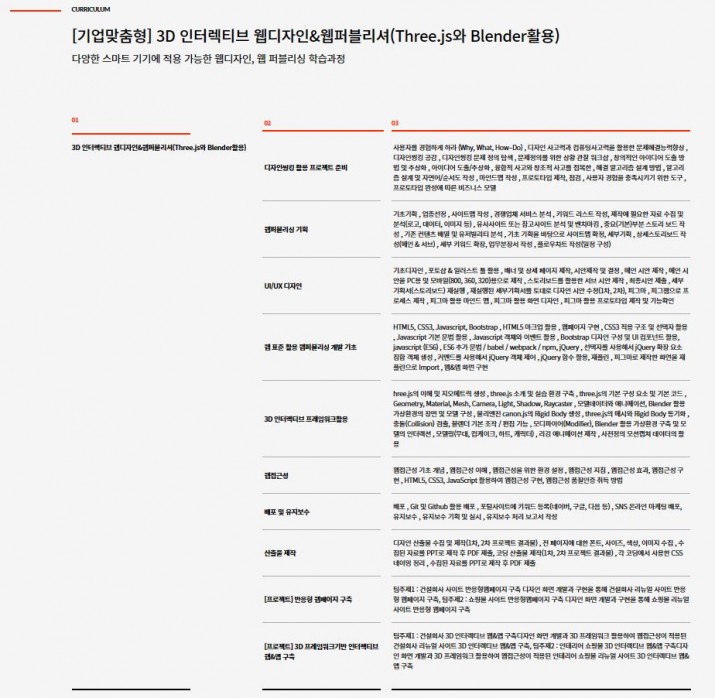
- [기업맞춤형] 3D 인터렉티브 웹디자인&웹퍼블리셔(Three.js와 Blender활용)
3. 교육내용
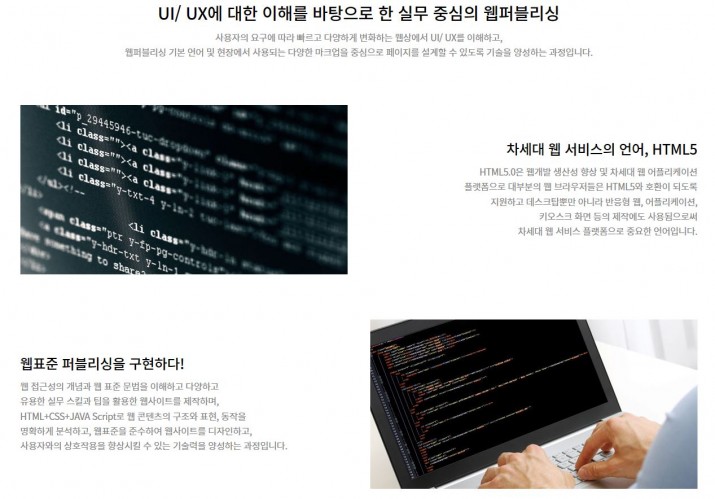
- UI/ UX에 대한 이해를 바탕으로 한 실무 중심의 웹 퍼블리싱
- 차세대 웹 서비스의 언어, HTML5
- 웹 표준 퍼블리싱을 구현하다!
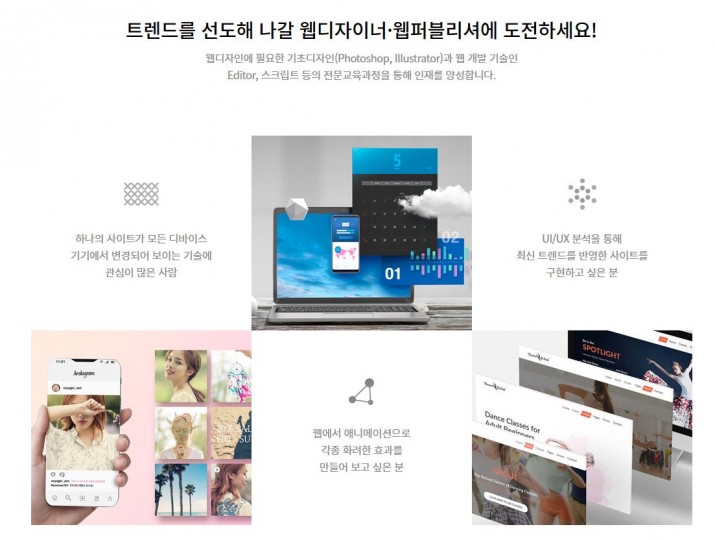
- 트렌드를 선도해 나갈 웹디자이너·웹퍼블리셔에 도전하세요!
- 피그마와 개발 환경 이해하기
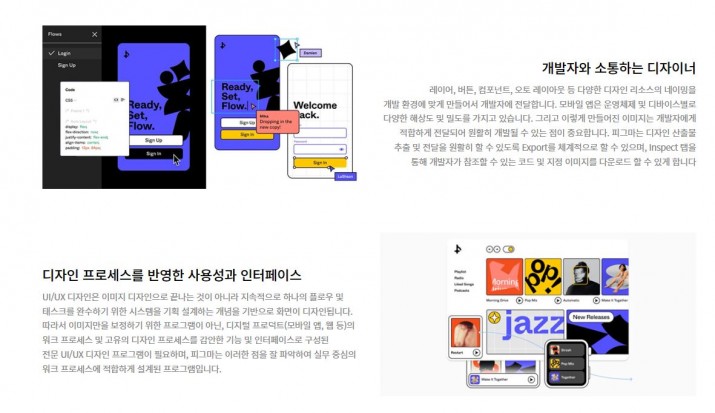
- 개발자와 소통하는 디자이너
- 디자인 프로세스를 반영한 사용성과 인터페이스
- 피그마의 장점!
4. 훈련 기간
- 2023년 11월 14일 ~ 2024년 04월 05일
5. 훈련시간
- 월~금, 09:30~18:30
6. 강의장
- 하이미디어아카데미 종로점 16강의장
7. 수강료
- 5,771,740원(전액 무료)
8. 혜택
- 교육비전액지원
- 일정금액의 지원금 제공
- 기업취업연계
9. 문의처
- 서울특별시 종로구 인사동길 12 대일빌딩 7층
- 02-3482-4422
https://www.ithimedia.co.kr/Counsel/online
하이미디어아카데미공식홈페이지 : https://www.ithimedia.co.kr
하이미디어아카데미한글홈페이지 : https://www.하이미디어.kr/