
















1. 모집 대상
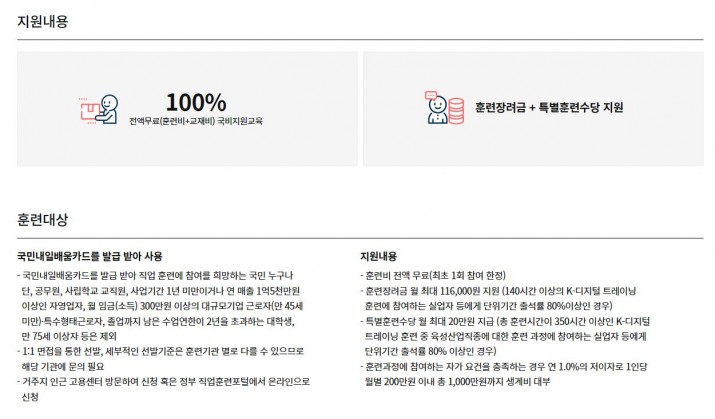
- 국민내일배움카드를 발급 받아 직업 훈련에 참여를 희망하는 국민 누구나
- 실업자, 비진학 예정 고교 3학년 재학생, 대학졸업예정자
- 사업기간 1년 이상이면서 연매출 1억5천만원 미만인 사업자
- 특수형태근로종사자, 중소기업 노동자, 기간제, 단시간 노동자 등
2. 과정명
- (실무 프로젝트기반)자바 풀스택 개발자(React/Springboot/Cloud 배포) 취업과정
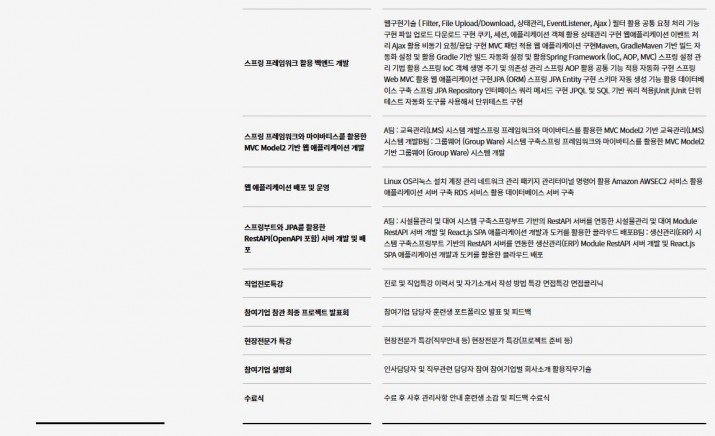
3. 교육내용
- 웹 프론트엔드, 백엔드 프로그램 언어와 기술 습득을 통한 전문 개발자 양성
- 스프링 프레임 워크를 위한 프로그래밍언어 학습
- 데이터베이스와 자바 프로그램 연동
- 웹 표준을 적용한 Web-Front-End 개발
- 프로그램 언어를 습득하고 적응할 수 있는 웹프로그래머
- 웹을 통해 실행 가능한 이상적인 프로그램
- 동적인 웹 문서를 빠르고 쉽게, PHP
- 자바스크립트 프레임워크 Vue.js
- SQL을 사용하는 개방 소스의 관계형 데이터 베이스 관리 시스템
- 프로그래밍 전문 기술 습득하기
- 클라우드와 스프링부트를 활용한 자바 웹개발
- 웹을 통해 실행 가능한 이상적인 프로그램
- 자바 웹 개발의 스타터 키트 스프링부트
- 더욱 효율적인 컨테이너 관리
4. 훈련 기간
- 2023년 12월 01일 ~ 2024년 05월 28일
5. 훈련시간
- 월~금, 09:30~18:10
6. 강의장
- 하이미디어아카데미 신촌점 별관5강의장
7. 수강료
- 9,097,920원(전액 무료)
8. 혜택
- 교육비전액지원
- 일정금액의 지원금 제공
- 기업취업연계
9. 문의처
- 서울특별시 서대문구 연세로 8-1 버티고타워 7층
- 02-3482-4422
https://www.ithimedia.kr/Counsel/online/
하이미디어아카데미공식홈페이지 : https://www.ithimedia.co.kr
하이미디어아카데미한글홈페이지 : https://www.하이미디어.kr/