 이미지 갤러리를 플래쉬효과 처럼 보여주는 스크립트 입니다. 이미지 갤러리를 플래쉬효과 처럼 보여주는 스크립트 입니다.
화면의 작은 이미지를 클릭하면 화면중앙에 플래쉬효과처럼 부드럽게 이미지를 펼쳐줍니다.
또한 이미지를 그룹으로 모와둘수 있으며 그룹이된 이미지들은 다음이미지 이전 이미지 버튼이 생기게 됩니다.
이전이미지로 돌아가고싶을때는 출력된 이미지의 좌측부분에 마우스를 올리면 버튼이 생기며
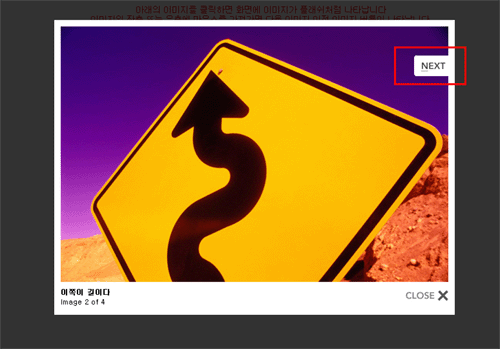
다음이미지를 보고 싶을때는 우측에 마우스를 올리면 버튼이 생깁니다.

다음 이미지 보기 버튼
 이용방법 이용방법
이것을 사용하는것은 매우 간단하다. 아래는 화면을 보여주는 html파일을 소스 입니다.
<HTML>
<HEAD>
<TITLE>HappyCGI</TITLE>
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
</HEAD>
<BODY>
<center><font color="red" size="2">아래의 이미지를 클릭하면 화면에 이미지가 플래쉬처럼 나타납니다<br>이미지의 좌측 또는 우측에 마우스를 가져가면 다음 이미지 이전 이미지 버튼이 나타납니다.</font><br>
<a href="images/image-1.jpg" rel="lightbox[img1]" title="알수없는 식물"><img src="images/thumb-1.jpg" border=0></a>
<a href="images/image-2.jpg" rel="lightbox[img1]" title="이쪽이 길이다"><img src="images/thumb-2.jpg" border=0></a>
<a href="images/image-3.jpg" rel="lightbox[img1]" title="여신의 위엄"><img src="images/thumb-3.jpg" border=0></a>
<a href="images/image-4.jpg" rel="lightbox[img1]" title="맛있겠다!"><img src="images/thumb-4.jpg" border=0></a></center>
</BODY>
</HTML>
필요한 부분은 HEAD부분에 들어가있는 스크립트 파일입니다. 붉은색으로 된부분이 모두 포함되어야 합니다.
그리고 이미지링크부분에서 필요한것은 rel 부분과 title 부분입니다. 붉은색으로 된부분을 보시면 rel="lightbox[img1]"
이라고 된부분이 있습니다. 이부분에서 수정을 하실부분은 [img1]부분입니다 이부분이 그룹을 정해주는것입니다.
이부분이 같은것끼리 그룹이 지정되어 다음이미지 이전이미지 버튼으로 바로 이동할수 있게 됩니다.
이부분이 빠지면 그룹이 지정되지 않은것으로 인식되어 한이미지씩 감상할수 있게 됩니다.
그리고 뒤의 title="알수없는 식물" 이라고 된부분은 이미지 출력시 아래쪽에 이미지의 이름을 정해 줄수 있는 부분입니다.

타이틀이 출력되는 부분
 사용후기 사용후기
이 기능은 이미지를 다루는 홈페이지나 사이트 그리고 자신의 포트폴리오 사이트에 적용하면
아주 좋을것으로 보입니다. 그냥 이미지가 출력되는것보다 깔끔하고 부드럽게 출력되므로 그냥 보는것보다
보는입장에서의 기분이 다르게 느껴질것입니다. 어렵게 플래쉬와 외부파일을 연동하지 않아도 자바 스크립트로
간편하게 플래쉬같은 효과를 줄수 있습니다.
|