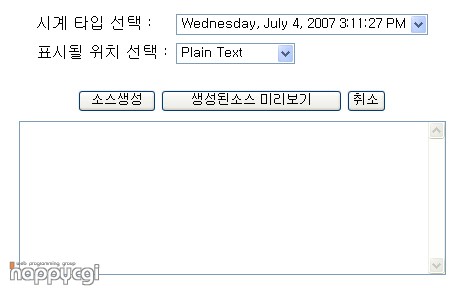
- 데모를 열어보시면 제일 처음 시계타입 선택, 표시될 위치 선택창을 볼수 있습니다

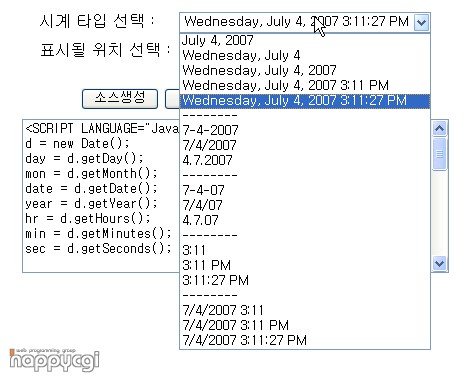
- 시계타입을 선택하면 아래와 마찬가지로 많은 종류의 시계소스를 선택할수 있습니다.

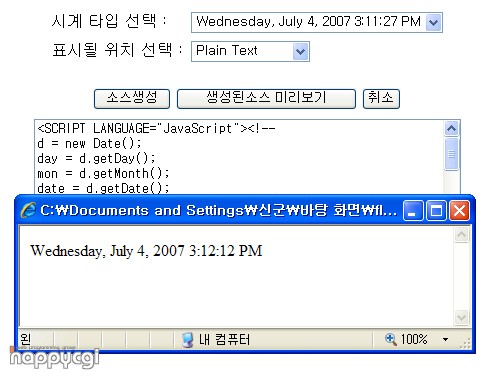
- 아무거나선택하신뒤 소스생성 버튼을 클릭하시면, 아래 택스트에어리어부분에 자바스크립트 소스가 나오게 됩니다.

생성된소스 미리보기를 클릭하시면 팝업으로 미리보기를 보실수 있습니다.
아래는 본자료의 자바스크립트 코드입니다.
<html>
<head>
<title>해피CGI</title>
<script language="JavaScript">
<!--
function generate(){
var f=document.myForm;
var selector = f.type.selectedIndex;
var selector2 = f.local.selectedIndex;
var add;
var myStr;
if(selector==0){
add='d = new Date();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'zmon=new Array();\n'+
'zmon=["January","February","March","April","May","June","July","August","September","October","November","December"];\n\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n';
myStr='"+zmon[mon]+" "+date+", "+year+"';
}
else if(selector==1){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n\n'+
'zday=new Array();\n'+
'zday=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];\n'+
'zmon=new Array();\n'+
'zmon=["January","February","March","April","May","June","July","August","September","October","November","December"];\n\n';
myStr='"+zday[day]+", "+zmon[mon]+" "+date+"';
}
else if(selector==2){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n'+
'zday=new Array();\n'+
'zday=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];\n'+
'zmon=new Array();\n'+
'zmon=["January","February","March","April","May","June","July","August","September","October","November","December"];\n\n';
myStr='"+zday[day]+", "+zmon[mon]+" "+date+", "+year+"';
}
else if(selector==3){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n'+
'if(hr==0){ap=" AM";hr=12}\n'+
'else if(hr <= 11){ap=" AM"}\n'+
'else if(hr == 12){ap=" PM";hr=12}\n'+
'else if(hr >= 13){ap=" PM";hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n\n'+
'zday=new Array();\n'+
'zday=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];\n'+
'zmon=new Array();\n'+
'zmon=["January","February","March","April","May","June","July","August","September","October","November","December"];\n\n';
myStr='"+zday[day]+", "+zmon[mon]+" "+date+", "+year+" "+hr+":"+min+ap+"';
}
else if(selector==4){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n'+
'sec = d.getSeconds();\n\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n'+
'if(hr==0){ap=" AM";hr=12}\n'+
'else if(hr <= 11){ap=" AM"}\n'+
'else if(hr == 12){ap=" PM";hr=12}\n'+
'else if(hr >= 13){ap=" PM";hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n'+
'if(sec <= 9){sec="0"+sec}\n\n'+
'zday=new Array();\n'+
'zday=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];\n'+
'zmon=new Array();\n'+
'zmon=["January","February","March","April","May","June","July","August","September","October","November","December"];\n\n';
myStr='"+zday[day]+", "+zmon[mon]+" "+date+", "+year+" "+hr+":"+min+":"+sec+ap+"';
}
else if(selector==5){
add='//';
myStr='--------';
}
else if(selector==6){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n';
myStr='"+(mon+1)+"-"+date+"-"+year+"';
}
else if(selector==7){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n';
myStr='"+(mon+1)+"/"+date+"/"+year+"';
}
else if(selector==8){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n';
myStr='"+date+"."+(mon+1)+"."+year+"';
}
else if(selector==9){
add='//';
myStr='--------';
}
else if(selector==10){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'if(year<1000){year=(""+(year+11900)).substring(3,5);}\n'+
'else{year=(""+(year+10000)).substring(3,5);}\n\n';
myStr='"+(mon+1)+"-"+date+"-"+year+"';
}
else if(selector==11){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'if(year<1000){year=(""+(year+11900)).substring(3,5);}\n'+
'else{year=(""+(year+10000)).substring(3,5);}\n\n';
myStr='"+(mon+1)+"/"+date+"/"+year+"';
}
else if(selector==12){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'if(year<1000){year=(""+(year+11900)).substring(3,5);}\n'+
'else{year=(""+(year+10000)).substring(3,5);}\n\n';
myStr='"+date+"."+(mon+1)+"."+year+"';
}
else if(selector==13){
add='//';
myStr='--------';
}
else if(selector==14){
add='d = new Date();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n'+
'if(hr==0){hr=12}\n'+
'else if(hr >= 13){hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n\n';
myStr='"+hr+":"+min+"';
}
else if(selector==15){
add='d = new Date();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n'+
'if(hr==0){ap=" AM";hr=12}\n'+
'else if(hr <= 11){ap=" AM"}\n'+
'else if(hr == 12){ap=" PM";hr=12}\n'+
'else if(hr >= 13){ap=" PM";hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n\n';
myStr='"+hr+":"+min+ap+"';
}
else if(selector==16){
add='d = new Date();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n'+
'sec = d.getSeconds();\n\n'+
'if(hr==0){ap=" AM";hr=12}\n'+
'else if(hr <= 11){ap=" AM"}\n'+
'else if(hr == 12){ap=" PM";hr=12}\n'+
'else if(hr >= 13){ap=" PM";hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n';
'if(sec <= 9){sec="0"+sec}\n\n';
myStr='"+hr+":"+min+":"+sec+ap+"';
}
else if(selector==17){
add='//';
myStr='--------';
}
else if(selector==18){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n'+
'if(hr==0){hr=12}\n'+
'else if(hr >= 13){hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n';
myStr='"+(mon+1)+"/"+date+"/"+year+" "+hr+":"+min+"';
}
else if(selector==19){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n'+
'if(hr==0){ap=" AM";hr=12}\n'+
'else if(hr <= 11){ap=" AM"}\n'+
'else if(hr == 12){ap=" PM";hr=12}\n'+
'else if(hr >= 13){ap=" PM";hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n';
myStr='"+(mon+1)+"/"+date+"/"+year+" "+hr+":"+min+ap+"';
}
else if(selector==20){
add='d = new Date();\n'+
'day = d.getDay();\n'+
'mon = d.getMonth();\n'+
'date = d.getDate();\n'+
'year = d.getYear();\n'+
'hr = d.getHours();\n'+
'min = d.getMinutes();\n'+
'sec = d.getSeconds();\n\n'+
'if(year<1000){year=(""+(year+11900)).substring(1,5);}\n'+
'else{year=(""+(year+10000)).substring(1,5);}\n\n'+
'if(hr==0){ap=" AM";hr=12}\n'+
'else if(hr <= 11){ap=" AM"}\n'+
'else if(hr == 12){ap=" PM";hr=12}\n'+
'else if(hr >= 13){ap=" PM";hr-=12}\n\n'+
'if(min <= 9){min="0"+min}\n'+
'if(sec <= 9){sec="0"+sec}\n\n';
myStr='"+(mon+1)+"/"+date+"/"+year+" "+hr+":"+min+":"+sec+ap+"';
}
if(selector2==0){
f.output.value='<SCRIPT LANGUAGE="JavaScript"><!--\n'+
''+add+'document.write("'+myStr+'");\n//--></'+'script>\n';
}
if(selector2==1){
f.output.value='<SCRIPT LANGUAGE="JavaScript"><!--\n'+
'function runClock(){\n'+
'theTime = window.setTimeout("runClock()", 1000);\n'+
''+add+'\nstatus="'+myStr+'";}\n'+
'runClock();\n//--></'+'script>\n';
}
if(selector2==2){
f.output.value='<SCRIPT LANGUAGE="JavaScript"><!--\n'+
'function runClock(){\n'+
'theTime = window.setTimeout("runClock()", 1000);\n'+
''+add+'\ndocument.title="'+myStr+'";}\n'+
'if(document.all){runClock();}\n//--></'+'script>\n';}
if(selector2==3){
f.output.value='<form name=myForm>\n'+
'<input type=text name=clock size=45 value="Loading..."></form>\n'+
'<SCRIPT LANGUAGE="JavaScript"><!--\n'+
'function runClock(){\n'+
'theTime = window.setTimeout("runClock()", 1000);\n'+
''+add+'\ndocument.myForm.clock.value="'+myStr+'";}\n'+
'runClock();\n//--></'+'script>\n';}
if(selector2==4){
f.output.value='<form name=myForm>\n'+
'<input type=button value="Loading..." name=clock></form>\n'+
'<SCRIPT LANGUAGE="JavaScript"><!--\n'+
'function runClock(){\n'+
'theTime = window.setTimeout("runClock()", 1000);\n'+
''+add+'\ndocument.myForm.clock.value="'+myStr+'";}\n'+
'runClock();\n//--></'+'script>\n';}
}
function view() {
if(document.myForm.output.value != 'no code available. "Generate" source code first'){
msg=open("","DisplayWindow","status=1,scrollbars=1,menubar=1,resizable=1,width=450,height=100");
msg.document.write(document.myForm.output.value);
}
else{
generate();
view();}
}
function getDates(){
var RightNow = new Date();
var mon = (RightNow.getMonth() +1);
var date = RightNow.getDate();
var year1 = RightNow.getYear();
if(year1<500){year1=year1+1900;}
var year2 = (year1 - 2000);
if(year2<=9){year2='0'+year2;}
var hrNow = RightNow.getHours();
var mnNow = RightNow.getMinutes();
var scNow = RightNow.getSeconds();
var miNow = RightNow.getTime();
var day = RightNow.getDay();
if(hrNow == 0) {hour = 12;var ap = ' AM';}
else if(hrNow <= 11) {ap = ' AM';hour = hrNow;}
else if(hrNow == 12) {ap = ' PM';hour = 12;}
else if(hrNow >= 13) {hour = (hrNow - 12);ap = ' PM';}
if (hrNow >= 13) {hour = hrNow - 12;}
if (mnNow <= 9) {min = '0' + mnNow;}
else{min = mnNow}
if(scNow <= 9) {secs = '0' + scNow;}
else {secs = scNow;}
var zmon=new Array(12)
if (mon==1) {zmon='January'};
if (mon==2) {zmon='February'};
if (mon==3) {zmon='March'};
if (mon==4) {zmon='April'};
if (mon==5) {zmon='May'};
if (mon==6) {zmon='June'};
if (mon==7) {zmon='July'};
if (mon==8) {zmon='August'};
if (mon==9) {zmon='September'};
if (mon==10) {zmon='October'};
if (mon==11) {zmon='November'};
if (mon==12) {zmon='December'};
var zday=new Array(7)
if (day==0) {zday="Sunday"};
if (day==1) {zday="Monday"};
if (day==2) {zday="Tuesday"};
if (day==3) {zday="Wednesday"};
if (day==4) {zday="Thursday"};
if (day==5) {zday="Friday"};
if (day==6) {zday="Saturday"};
document.write("<select name='type'>");
document.write("<option>"+zmon+" "+date+", "+year1+"</option>");
document.write("<option>"+zday+", "+zmon+" "+date+"</option>");
document.write("<option>"+zday+", "+zmon+" "+date+", "+year1+"</option>");
document.write("<option>"+zday+", "+zmon+" "+date+", "+year1+" "+hour+":"+min+ap+"</option>");
document.write("<option selected>"+zday+", "+zmon+" "+date+", "+year1+" "+hour+":"+min+":"+secs+ap+"</option>");
document.write("<option>--------</option>");
document.write("<option>"+mon+"-"+date+"-"+year1+"</option>");
document.write("<option>"+mon+"/"+date+"/"+year1+"</option>");
document.write("<option>"+date+"."+mon+"."+year1+"</option>");
document.write("<option>--------</option>");
document.write("<option>"+mon+"-"+date+"-"+year2+"</option>");
document.write("<option>"+mon+"/"+date+"/"+year2+"</option>");
document.write("<option>"+date+"."+mon+"."+year2+"</option>");
document.write("<option>--------</option>");
document.write("<option>"+hour+":"+min+"</option>");
document.write("<option>"+hour+":"+min+ap+"</option>");
document.write("<option>"+hour+":"+min+":"+secs+ap+"</option>");
document.write("<option>--------</option>");
document.write("<option>"+mon+"/"+date+"/"+year1+" "+hour+":"+min+"</option>");
document.write("<option>"+mon+"/"+date+"/"+year1+" "+hour+":"+min+ap+"</option>");
document.write("<option>"+mon+"/"+date+"/"+year1+" "+hour+":"+min+":"+secs+ap+"</option>");
document.write("</select>");
}
//-->
</script>
</head>
<body>
<script type="text/javascript" language="JavaScript1.2">
<!--
function lite(obj) {
if(document.all&&!window.opera) {
obj.filters.blendTrans.apply();
obj.filters.blendTrans.play();
}
}
// -->
</script>
<form name="myForm">
<table border="0" align="center" cellpadding="4" cellspacing="0">
<tr>
<td>시계 타입 선택 :</td>
<td><SCRIPT LANGUAGE="JavaScript">getDates();</SCRIPT></td>
</tr>
<tr>
<td>표시될 위치 선택 :</td>
<td>
<select name="local">
<option>Plain Text
<option>Status Bar
<option>Document Title
<option>Text Box
<option>Button
</select>
</td>
</tr>
</table>
<br>
<table border="0" align="center" cellpadding="4" cellspacing="0" style="border-collapse:collapse;">
<tr>
<td align="center">
<input type="button" class="button" value="소스생성" onClick="generate()">
<input type="button" class="button" value="생성된소스 미리보기" onClick="view();">
<input type="reset" class="button" value="취소">
</td>
</tr>
<tr>
<td><textarea name="output" cols="58" rows="10" wrap="virtual"></textarea></td>
</tr>
</table>
</form>
</div>
</body>
</html>
|