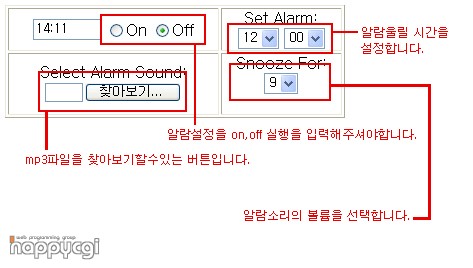
- 멋진 음악을 선택하여 알람을 마춰봅시다. 데모를 열어보시면 아래와같은 창이 나타납니다.

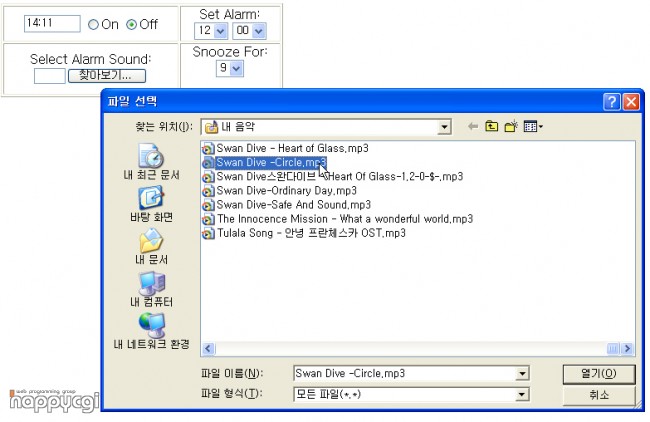
- 먼저mp3파일을 찾아 등록해봅시다.

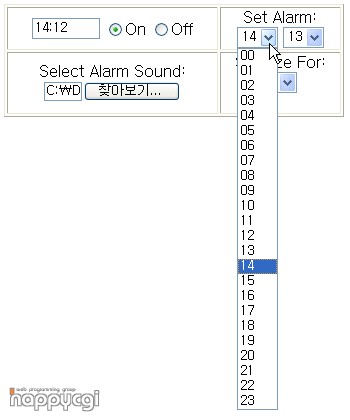
- 등록이 완료가 돼면 Set Alam으로 알람을 설정해봅시다.

- 설정한 시간이 14:13분이군요... 14:13분까지 기다려야합니다. 그전에! 온,오프설정을 확인하시기 바랍니다.
아래는 본예제의 스크립트입니다.
<html>
<head>
<title>해피CGI</title>
<script language="javascript" type="text/javascript">
<!-- Begin
var alarmTime;
var curTime;
var check = new Date();
var hourNum;
var minNum;
function GetTime() {
var dt = new Date();
document.clock.local.value = IfZero(dt.getHours()) + ":" + IfZero(dt.getMinutes());
setTimeout("GetTime()", 1000);
curTime = (IfZero(dt.getHours()) + ":" + IfZero(dt.getMinutes()));
}
function IfZero(num) {
return ((num <= 9) ? ("0" + num) : num);
}
function alarmSet() {
hourNum = document.clock.hourOpt[document.clock.hourOpt.selectedIndex].value;
minNum = document.clock.minOpt[document.clock.minOpt.selectedIndex].value;
alarmTime = hourNum + ":" + minNum;
}
function alarmOn() {
if (alarmTime == curTime) {
document.all.sound.src = document.clock.alarmSound.value;
}
else {
setTimeout("alarmOn()", 1000)
}
}
function alarmOff() {
document.all.sound.src = "";
alarmTime="";
}
function snooze() {
document.all.sound.src = "";
var snoozeL = parseInt(document.clock.snoozeOpt[document.clock.snoozeOpt.selectedIndex].value);
var snooze = new Date();
alarmTime = IfZero(snooze.getHours()) + ":" + IfZero(snooze.getMinutes() + snoozeL);
alarmOn();
}
window.onload=GetTime;
// End -->
</script>
<bgSound src="" id="sound">
<table border=1 width=340>
<tr>
<td align=middle>
<form name="clock">
<input size="8" name="local">
<input type=radio name=alarmOnOff onClick="alarmOn()">On
<input type=radio name=alarmOnOff onClick="alarmOff()" checked>Off
<td align=middle>
Set Alarm:
<br>
<select name=hourOpt onChange="alarmSet()" size=1>
<option value="00">00<option value="01">01<option value="02">02<option value="03">03
<option value="04">04<option value="05">05<option value="06">06<option value="07">07
<option value="08">08<option value="09">09<option value="10">10<option value="11">11
<option selected value="12">12
<option value="13">13<option value="14">14<option value="15">15<option value="16">16
<option value="17">17<option value="18">18<option value="19">19<option value="20">20
<option value="21">21<option value="22">22<option value="23">23
</option>
</select>
<select name=minOpt onChange="alarmSet()" size=1>
<option selected value="00">00<option value="01">01<option value="02">02<option value="03">03
<option value="04">04<option value="05">05<option value="06">06<option value="07">07
<option value="08">08<option value="09">09<option value="10">10<option value="11">11
<option value="12">12<option value="13">13<option value="14">14<option value="15">15
<option value="16">16<option value="17">17<option value="18">18<option value="19">19
<option value="20">20<option value="21">21<option value="22">22<option value="23">23
<option value="24">24<option value="25">25<option value="26">26<option value="27">27
<option value="28">28<option value="29">29<option value="30">30<option value="31">31
<option value="32">32<option value="33">33<option value="34">34<option value="35">35
<option value="36">36<option value="37">37<option value="38">38<option value="39">39
<option value="40">40<option value="41">41<option value="42">42<option value="43">43
<option value="44">44<option value="45">45<option value="46">46<option value="47">47
<option value="48">48<option value="49">49<option value="50">50<option value="51">51
<option value="52">52<option value="53">53<option value="54">54<option value="55">55
<option value="56">56<option value="57">57<option value="58">58<option value="59">59
</option>
</select>
<tr>
<td align=middle>
Select Alarm Sound:
<br>
<input type=file size=4 name=alarmSound>
<td align=middle>
Snooze For:
<br>
<select NAME=snoozeOpt size=1 onChange="snooze()">
<option value="1">1<option value="2">2<option value="3">3<option value="4">4
<option value="5">5<option value="6">6<option value="7">7<option value="8">8
<option value="9" selected>9
</option>
</select>
</form>
</td>
</tr>
</table>
</body>
</html>
|