Setup
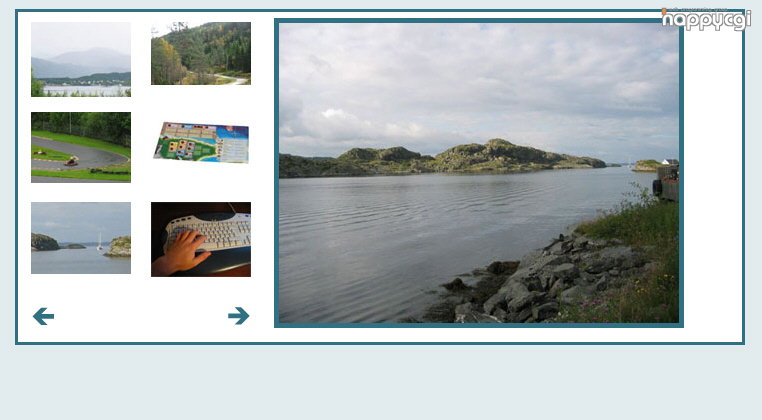
Add thumbnails
썸네일 이미지를 다음과 같은 형식으로 HTML 코드에 삽입합니다.
<div class="strip_of_thumbnails">
<div><a id="firstThumbnailLink" href="#" onclick="showPreview('images/image1_big.jpg',this);return false;"><img src="images/image1.jpg"></a></div>
<div><a href="#" onclick="showPreview('images/image2_big.jpg',this);return false;"><img src="images/image2.jpg"></a></div>
<div><a href="#" onclick="showPreview('images/image3_big.jpg',this);return false;"><img src="images/image3.jpg"></a></div>
</div>
<div class="strip_of_thumbnails"> 은 썸네일 이미지들의 부모원소에 해당합니다. 그리고, div 안에 썸네일 이미지 사용갯수는 사용자가 설정을 합니다. 여기 데모에서는 3개의 이미지를 사용했습니다.
또한, id="firstThumbnailLink" 는 첫번째 썸네일에 적용되었다는 것을 유의하세요.
Layout
넓이, 높이, Border 색상 및 기타는 CSS에 의해서 설정합니다. 기타 자세한 내용은 css/image-slideshow-5.css 파일을 참고하세요.
Initialize the script
이 Slideshow 스크립트는 HTML 파일 아래에 위치시켜서 초기화합니다.
<script type="text/javascript">
initGalleryScript(); // Initialize script
</script>
슬라이드쇼 애니메이션 속력설정
사용자는 속력을 관리할 수 있고, 큰이미지의 투명도를 얼마나 빨리 변화시킬 수 있고, 화살표를 클릭할 때 썸네일이미지가 얼마나 빨리 큰 창으로 보낼 수 있는지 설정 가능합니다.
설정을 하는 아래 코드는 js/image-slideshow-5.js 파일의 상단에 위치합니다. opacitySpeed, opacitySteps, slideSpeed and slideSteps
썸네일 이미지 열[Columns]의 수
썸네일 이미지 열의 수 설정은 js/image-slideshow.js 파일의 상단에 위치합니다. var columnsOfThumbnails