Download script
스크립트 관련 자료는 해당파일을 다운받으시면 내용이 포함되어 있습니다.
Setup
썸메일이미지 추가하기
<BODY> 태그에서 아래 <DIV> 태그안에 슬라이드쇼 관련 이미지를 추가합니다.
<div id="theImages"><DIV>
HTML 코드도 함께 넣습니다.
<a href="#" onclick="showPreview('images/image1_big.jpg','1');return false"><img src="images/image1.jpg"></a>
image1.jpg is the small image, while image1_big.jpg is the larger version of image1.jpg, i.e. the image that is loaded into the preview pane. Also notice the second parameter('1') which is sent to the showPreview function. This variable indicates which image caption we want to show(1 = first, 2 = second ...).
이미지제목 추가하기
<DIV>태그에 썸네일 이미지와 관련된 원본이미지의 제목을 넣습니다. Example:
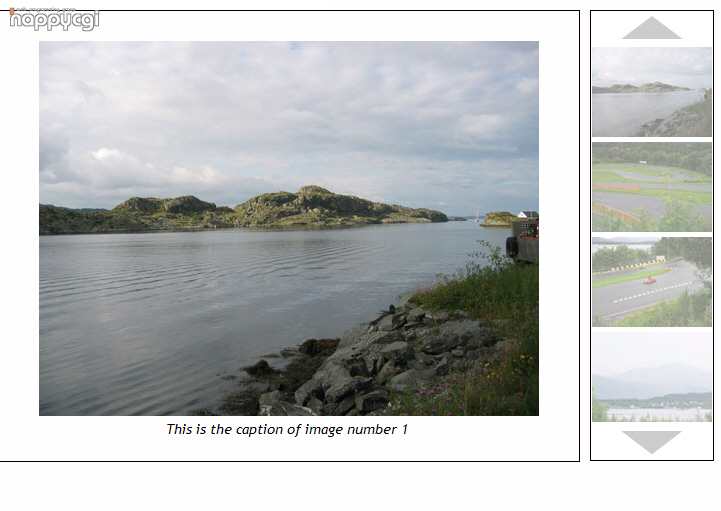
<div class="imageCaption">This is the caption of image number 1</div>
Initial large image
When someone opens the page, you can have a default image showing in the preview pane. This is done by adding a <img> into the "previewPane" div. Example:
<div id="previewPane">
<img src="images/image1_big.jpg">
</div>
갤러리 이미지 크기 바꾸기
이미지크기 변경과 관련된 파일은 css/image-slideshow-vertical.css 파일을 참고하시면 됩니다.
Javascript variables
There are two Javascript variables available. The first one indicates the size of your image arrows(up and down). You have to change this variable in case you're using other images with a different size.
var arrowImageHeight = 35; // Height of arrow image in pixels;
Set this variable equal to the height of your arrow images(pixels)
The next variable indicates if you want to show a "Please wait" message while the images is being loaded.
var displayWaitMessage = true;
You can modify the text in this wait message by changing the following HTML code:
<span id="waitMessage">Loading image. Please wait</span>