Put this into your <HEAD> section
Put this into your <BODY> section
Download images
There are six images used in this script. You can download them from this zip file. Put the images in a sub folder called "images".
Configuration
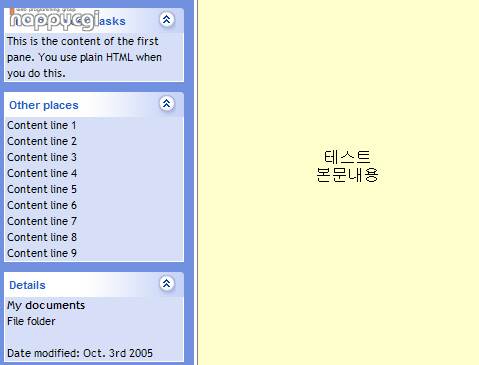
You use plain HTML to define the content of these panes. Example:
<div id="dhtmlgoodies_xpPane">
<div class="dhtmlgoodies_panel">
<div>
<!-- Start content of pane -->
Content<br>
Content<br>
Content<br>
Content<br>
Content<br>
Content<br>
Content<br>
Content<br>
Content<br>
Content<br>
Content
<!-- End content -->
</div>
</div>
<div class="dhtmlgoodies_panel">
<div>
<!-- Start content of pane -->
Content<br>
Content<br>
Content<br>
Content
<!-- End content -->
</div>
</div>
<div class="dhtmlgoodies_panel">
<div>
<!-- Start content of pane -->
Content<br>
Content<br>
Content<br>
Content
<!-- End content -->
</div>
</div>
</div>
<div id="dhtmlgoodies_xpPane"> represents the blue background. You use one <div class="dhtmlgoodies_panel"> for each of your panels. Put the content of these panels between the comments <!-- Start content of pane --> and <!-- End content -->
Below this HTML, call the function "initDhtmlgoodies_xpPane" to initialize the panes. Example:
<script type="text/javascript">
/*
Arguments to function
1) Array of titles
2) Array indicating initial state of panels(true = expanded, false = not expanded )
3) Array of cookie names used to remember state of panels
*/
initDhtmlgoodies_xpPane(Array('File and Folder Tasks','Other places','Details'),Array(true,true,false),Array('pane1','pane2','pane3'));
</script>
This function takes three arrays as arguments. The first array contains the title of your panels. The second array specifies whether panels should be initially expanded or not.
The third array is the name of some cookies if you want the script to remember panel states, i.e. expanded or collapsed. This cookie value will override the previous array. If you don't want to use cookies, just replace Array('pane1','pane2','pane3') with an empty array(Array().
You also have two variables you can use to control the slide down/up effect. These are:
var xpPanel_slideActive = true; // Slide down/up active?
var xpPanel_slideSpeed = 15; // Speed of slide
xpPanel_slideActive is used to specify if sliding is enabled or not. xpPanel_slideSpeed is used to control slide speed. Higher value = faster.
LGPL license
The LGPL license agreement can be found here
Update log
- April, 23rd, 2006 : Added support for having only one pane expanded simultaneously.