- mp3파일을 찾아 들으실곡을 지정하여 추가할수있습니다.

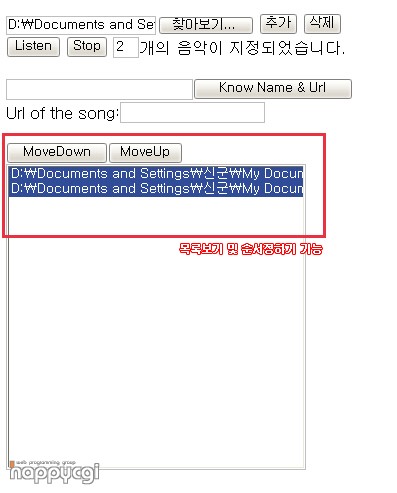
- 음악을 찾으시면 하단의 MoveDown, MoveUp이란 창하단의 폼박스안에 목록이 나옵니다.

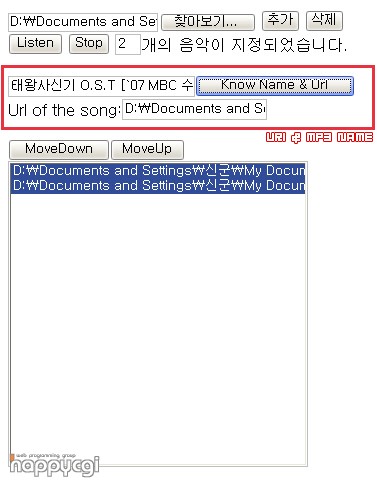
- 사용된 mp3의 url정보 및 mp3곡의 이름등이 나타납니다.

본 예제파일의 자바스크립트 원문입니다.
<html>
<head>
<title>해피CGI</title>
<SCRIPT language=JavaScript>
<!--
counter = 0;
html = true;
songs = new Array();
function addsong() {
file = document.juk.file.value;
if(file == "") {
alert("Entra un nombre de archivo o da click en Examinar..");
}
else {
fn = file;
while(fn.indexOf() != -1) {
pos = fn.indexOf();
fn = fn.substring(fn.lenght);
}
if(fn.indexOf(".gif") == 1) {
alert("Sólo sonidos o música");
}
else {
songs[counter] = file;
document.juk.selMusica[counter] = new Option(fn, file, false, true);
counter++;
}
document.juk.file.value = "";
}
}
function musica() {
document.all.sound.src=document.juk.selMusica.options[document.juk.selMusica.selectedIndex].text;
}
function stop() {
document.all.sound.src="";
}
function count() {
document.juk.songs.value=document.juk.selMusica.options.length;
}
function deletethis() {
if(counter > 0) {
counter--;
document.juk.selMusica[counter] = null;
songs[counter] = "";
}
else {
alert("No hay nada en la lista!");
}
}
function bajar() {
document.juk.selMusica.options[document.juk.selMusica.selectedIndex++];
saber2();
saber();
}
function subir() {
document.juk.selMusica.options[document.juk.selMusica.selectedIndex--];
saber2();
saber();
}
function saber() {
document.juk.url.value=document.juk.selMusica.options[document.juk.selMusica.selectedIndex].text;
}
function saber2() {
fn = document.juk.selMusica.options[document.juk.selMusica.selectedIndex].text;
char = unescape("%5C");
while(fn.indexOf(char) != -1) {
pos = fn.indexOf(char);
fn = fn.substring(pos + 1, fn.length);
document.juk.nombre.value=fn;
}
}
// End-->
</SCRIPT>
</HEAD>
<BODY onclick=count() onload=count()>
<BGSOUND id=sound src="">
<FORM name=juk>
<INPUT type=file name=file size="20">
<INPUT onclick=addsong() type=button value=추가>
<INPUT onclick=deletethis() type=button value=삭제><BR>
<INPUT onclick=musica() type=button value=Listen name=empezar>
<INPUT onclick=stop() type=button value=Stop name=detener>
<INPUT readOnly size=2 name=songs>개의 음악이 지정되었습니다.<p>
<INPUT
size=25 name=nombre><INPUT onclick="saber2(); saber()" type=button value="Know Name & Url"><br>
Url of the song:<INPUT size=19 name=url> <BR><BR>
<INPUT onclick=bajar() type=button value=MoveDown><INPUT onclick=subir() type=button value=MoveUp><BR>
<SELECT multiple size=20 name=selMusica style="width=300"></SELECT> </FORM>
</BODY>
</HTML>
|