|
|
 |
클라우드태그
Javascript PHP CSS HTML asp API jquery mysql image Mobile slide 게시판 메뉴
|
 |
 |
| 현재접속자 88명 |
 |
|
|
|
|
|
|
 |
손쉬운 슬라이드 Slick |
|
|
|
|
 |
소스분류 |
슬라이더 |
|
 |
다운로드 횟수 |
0 회 |
|
|
 |
간단설명 |
매끄러운 슬라이드를 종류별로 확인할 수 있습니다. 또한 사용소스도 간단해 초보자도 쉽게 다룰수 있습니다. |
|
|
|
|
|
|
|
매끄러운 슬라이드를 종류별로 확인할 수 있습니다. 또한 사용소스도 간단해 초보자도 쉽게 다룰수 있습니다.
예제를 쭉 본후 하단의 다운로드 나우 버튼을 클릭해 다운받아 응용해보세요!
더 많은 예제가 있지만 4가지만 캡쳐해드립니다.

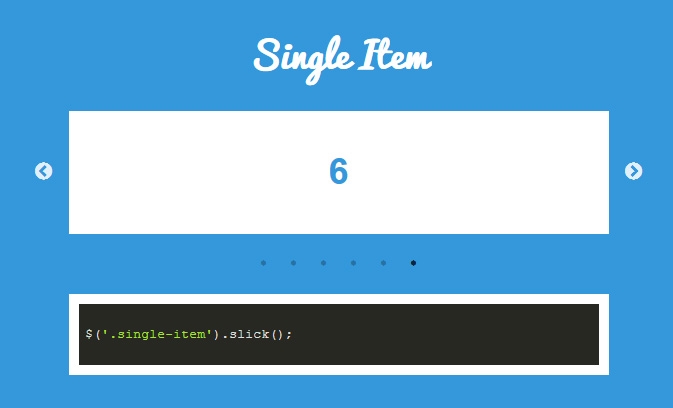
화살표 클릭시 하나씩 이동합니다.
실행소스 $('.single-item').slick();

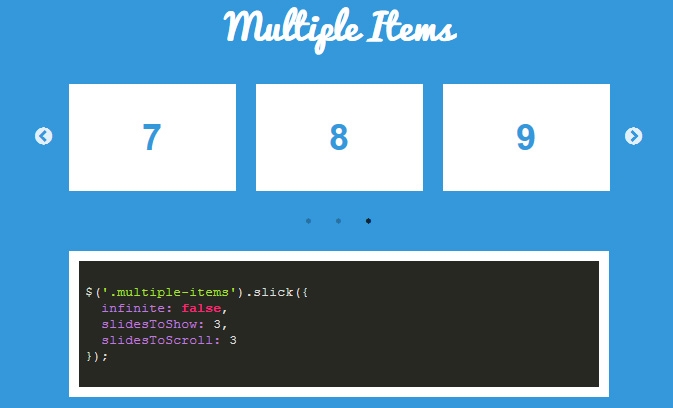
한번 클릭시 3개씩 이동합니다.
실행소스
$('.multiple-items').slick({
infinite: false,
slidesToShow: 3,
slidesToScroll: 3
});

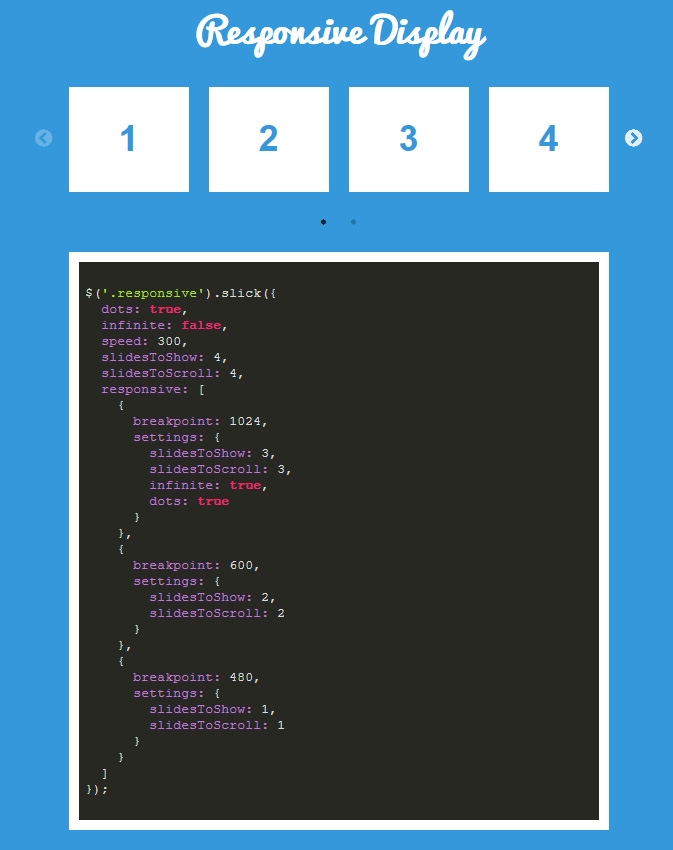
한번 클릭시 4개씩 이동합니다.
실행소스
$('.responsive').slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});

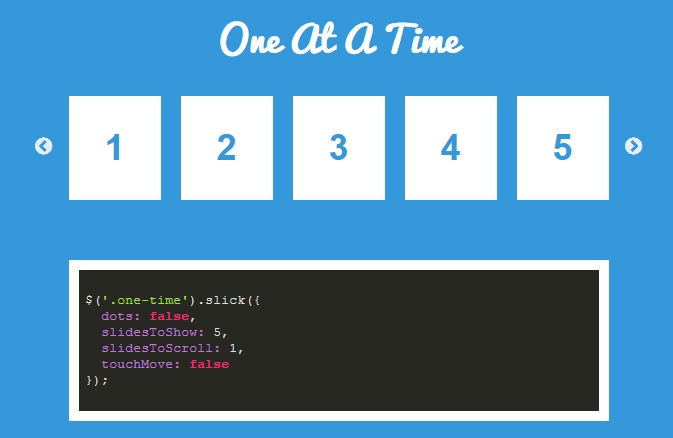
한번에 5개가 보여지지만 화살표 클릭시 한개씩 이동합니다.
실행소스
$('.one-time').slick({ dots: false,
slidesToShow: 5,
slidesToScroll: 1,
touchMove: false
});
|
|
|
| 네티즌 의견 이용하신 자료의 후기를 자유롭게 작성하세요. (상업적인 광고 및 도배성 글 등은 사전통보없이 삭제될 수 있습니다.) |
|