홈페이지 제작시 아이콘을 무료로 사용할 수 있는 소스로
간단히 설명드리면 '웹폰트의 아이콘버전' 이라고 설명드릴 수 있겠네요.
CSS를 내 사이트에 올려두고 쓰지않아도 되며
head 영억에 소스한줄 추가만으로 홈페이지 내에서 자유롭게 아이콘을 사용할 수 있습니다.
특히나 이 아이콘은 백터형식으로 사이즈의 제한이 없는것이 큰 장점입니다.
사용방법
1. head와 head 사이에 아래 구문을 입력해줍니다.
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">

2. 그리고 홈페이지내에 아이콘 출력을 원하는 곳에
아래와같이 소스를 입력하면 카메라 아이콘이 출력됨을 확인할 수 있습니다.
<i class="fa fa-camera-retro"></i>

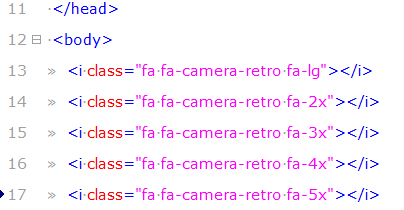
3. 이미지의 크기를 조절하시려면
아래와 같이 소스를 추가로 입력해주시면 됩니다.
<i class="fa fa-camera-retro fa-lg"></i>
<i class="fa fa-camera-retro fa-2x"></i>
<i class="fa fa-camera-retro fa-3x"></i>
<i class="fa fa-camera-retro fa-4x"></i>
<i class="fa fa-camera-retro fa-5x"></i>

쉽네요

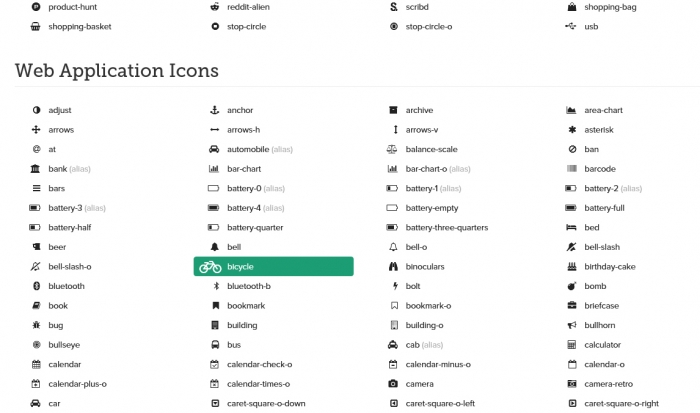
4. 위의 카메라 아이콘 이외의 아이콘을 입력하고 싶을땐
아래 사이트를 방문하여 원하는 코드를 소스내에 입력하시면 됩니다.
http://fontawesome.io/icons/