* ckeditor - CodeMirror (Source) Syntax Highlighting
- 이 플러그인은 에디터 소스 편집툴에 편리한 기능을 더해줍니다..
* 라이센스(무료)
- GPLV3, LGPL3, MPL

* 설치방법
- 플러그인 파일을 다운로드 받아 ckeditor 가 설치된 폴더내 plugins 폴더안에 업로드 합니다.
예) http://example.com/ckeditor/plugins/codemirror
- ckeditor 의 설정파일인 config.js 파일을 열어 아래 소스를 추가합니다.
config.extraPlugins = 'codemirror';
2가지 기능을 제공하여 다른 옵션도 추가할 수 있습니다.
config.extraPlugins = 'sourcedialog,codemirror';
추가로 다양한 옵션들을 제공합니다.
config.codemirror = {
// Set this to the theme you wish to use (codemirror themes)
theme: 'default',
// Whether or not you want to show line numbers
lineNumbers: true,
// Whether or not you want to use line wrapping
lineWrapping: true,
// Whether or not you want to highlight matching braces
matchBrackets: true,
// Whether or not you want tags to automatically close themselves
autoCloseTags: true,
// Whether or not you want Brackets to automatically close themselves
autoCloseBrackets: true,
// Whether or not to enable search tools, CTRL+F (Find), CTRL+SHIFT+F (Replace), CTRL+SHIFT+R (Replace All), CTRL+G (Find Next), CTRL+SHIFT+G (Find Previous)
enableSearchTools: true,
// Whether or not you wish to enable code folding (requires 'lineNumbers' to be set to 'true')
enableCodeFolding: true,
// Whether or not to enable code formatting
enableCodeFormatting: true,
// Whether or not to automatically format code should be done when the editor is loaded
autoFormatOnStart: true,
// Whether or not to automatically format code should be done every time the source view is opened
autoFormatOnModeChange: true,
// Whether or not to automatically format code which has just been uncommented
autoFormatOnUncomment: true,
// Define the language specific mode 'htmlmixed' for html including (css, xml, javascript), 'application/x-httpd-php' for php mode including html, or 'text/javascript' for using java script only
mode: 'htmlmixed',
// Whether or not to show the search Code button on the toolbar
showSearchButton: true,
// Whether or not to show Trailing Spaces
showTrailingSpace: true,
// Whether or not to highlight all matches of current word/selection
highlightMatches: true,
// Whether or not to show the format button on the toolbar
showFormatButton: true,
// Whether or not to show the comment button on the toolbar
showCommentButton: true,
// Whether or not to show the uncomment button on the toolbar
showUncommentButton: true,
// Whether or not to show the showAutoCompleteButton button on the toolbar
showAutoCompleteButton: true,
// Whether or not to highlight the currently active line
styleActiveLine: true
};
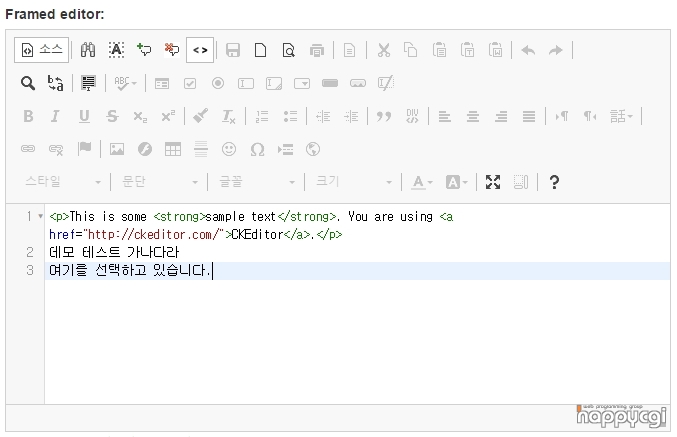
* Source Area 데모 화면

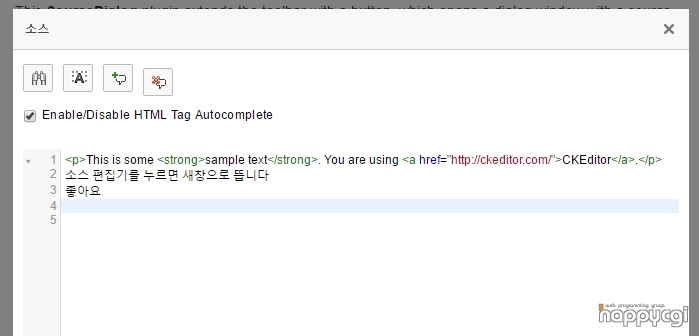
* Source Dialog 데모 화면

|