const toolbarContainer = document.querySelector( '#toolbar-container' );
</script>
※팁
Document 에디터의 툴바 기능도 컨트롤 가능 합니다.
<script>
DecoupledEditor
.create( document.querySelector( '#editor' ),{
//removePlugins: [ 'Heading', 'Link' ], //기본 툴바에서 필요 없는 부분을 삭제할 수 있습니다.
//toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ] //기본 툴바를 사용하지 않고 원하시는 툴바만 추가하여 사용할 수 있습니다.
} )
.then( editor => {
const toolbarContainer = document.querySelector( '#toolbar-container' );
toolbarContainer.appendChild( editor.ui.view.toolbar.element );
} )
.catch( error => {
console.error( error );
} );
</script>
직접 사용해보니
removePlugins 보다는
toolbar 를 직접 설정하여 사용하는 방식을 추천 드립니다.
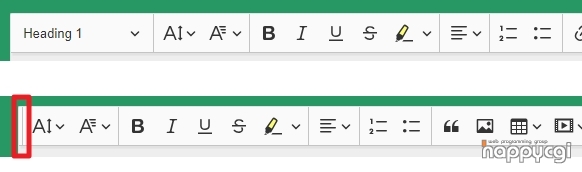
removePlugins 을 사용할 경우 기존의 툴바 영역 구분라인을 삭제할 수 없었습니다.
( 해드라인 속성만 제거해 봤는데요. 툴바 구분선이 남아 있습니다. )