작업중인 사이트의 <head> 태그 안에 아래의 코드를 삽입합니다.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
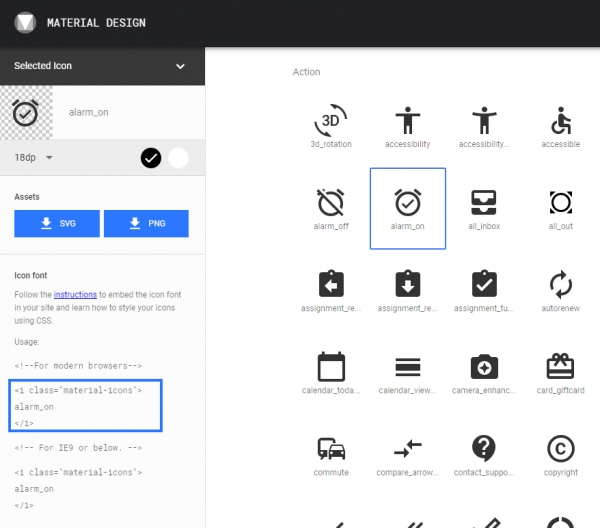
아래 사이트에서 원하시는 아이콘을 선택합니다.
https://material.io/tools/icons/?style=baseline

아이콘을 선택하고 좌측의 소스를 복사하여 사용할 수 있습니다.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
css 를 추가하여 크기, 색상, 배경색 등을 변경이 가능합니다.
|