HTML에서 둥근 범위 슬라이더를 만드는 jQuery 용 플러그인 입니다.
플러그인 "roundSlider"는 값 범위를 선택하기 위해 개발 되었습니다.
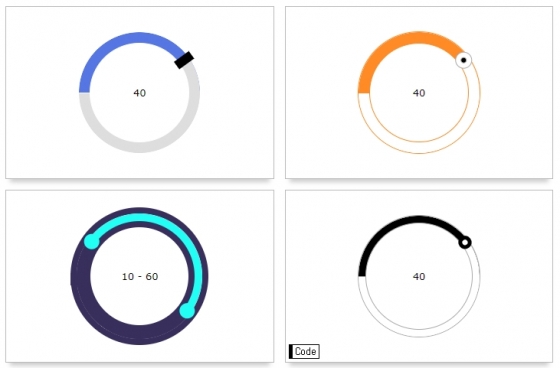
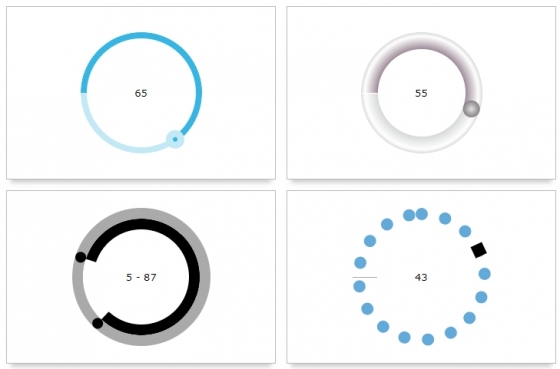
사용자 정의 가능한 원형 / 방사형 범위 슬라이더입니다.
터치, 마우스 휠 스크롤 및 키보드 화살표 키를 지원합니다.
또한 슬라이더는 순전히 CSS와 JavaScript로 빌드됩니다.
따라서 그래픽에 이미지를 사용하지 않습니다.


라이센스는 MIT 라이센스 입니다.
사용법은 아래와 같습니다.
# 라이브러리를 호출 합니다.
<script src="scripts/jquery-1.11.3.min.js"></script>
<link href="../dist/roundslider.min.css" rel="stylesheet" />
<script src="../dist/roundslider.min.js"></script>
# 컨테이너를 생성 합니다.
<div class="type"></div>
# 스크립트를 실행 합니다.
$("#type").roundSlider();
|