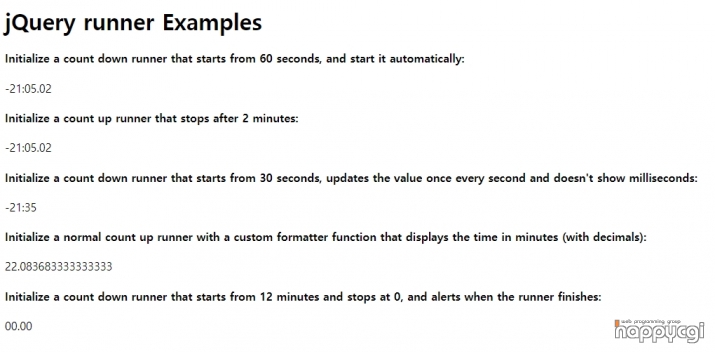
jQuery를 이용하여 UP / DOWN 되는 스톱위치 플러그인 입니다.
시간을 다운 또는 업 시켜서 보여주고 싶은 분들은 사용하시면 좋겠네요.
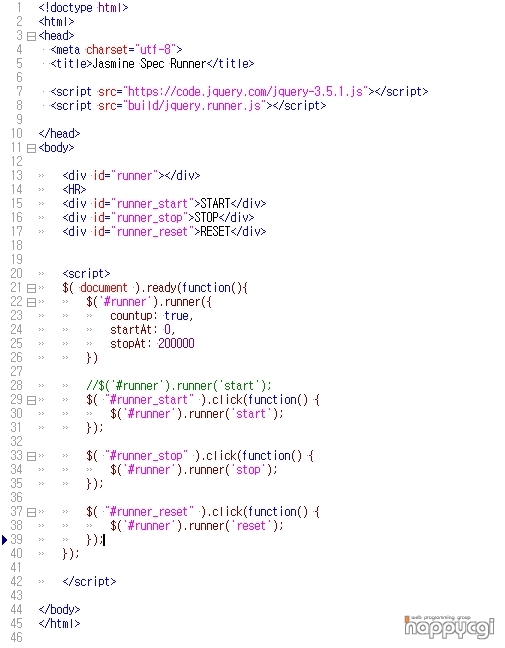
먼저 jQuery Library 를 호출하세요.
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.runner.js" type="text/javascript"></script>
타임을 출력할 컨테이너를 만드세요.
<span id="runner"></span>
runner 플러그인을 해당 컨터이너 요소에 초기화 합니다.
(다양한 옵션을 줘서 초기화 할 수 있습니다.)
$('#runner').runner();
그 다음 runner 플러그인을 실행하시면 됩니다.
$('#runner').runner('start');
그 외에 다양한 옵션들이 있어 종료 타임을 설정할 수 있고 시작, 스탑, 리셋들을 추가하여 스톱위치로 만들 수 있습니다.


|