데스크톱 및 모바일 웹 사이트에서
이미지 라이트 박스 및 갤러리 라이트 박스를 만들 수 있습니다.
첨부된 파일을 다운로드 해서,
압축을 해제하고 나면 demo 라는 폴더가 있습니다.
demo 폴더에 있는,
demo/index.html 파일과,
demo/onlyImages.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

위 와 같은 화면이 표시가 되고,
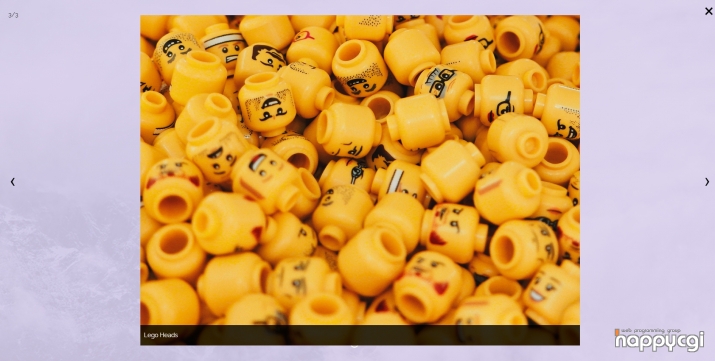
우측의 이미지를 클릭 해보면,

위 그림과 같이 이미지를 슬라이더로 표시하는 기능을 확인하는게 가능합니다.
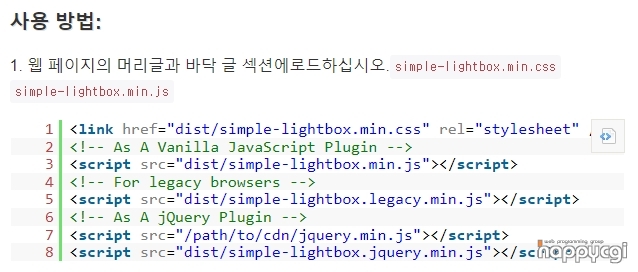
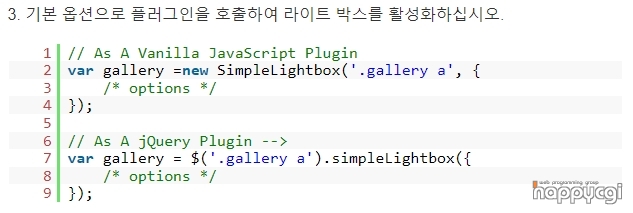
사용법은 아래와 같습니다.



지원되는 옵션들은 다양하며,
반응형 터치 지원 이미지 라이트박스 플러그인 | 무료 jQuery 플러그인 (jqueryscript.net)
위 페이지에서 확인이 가능하겠습니다.
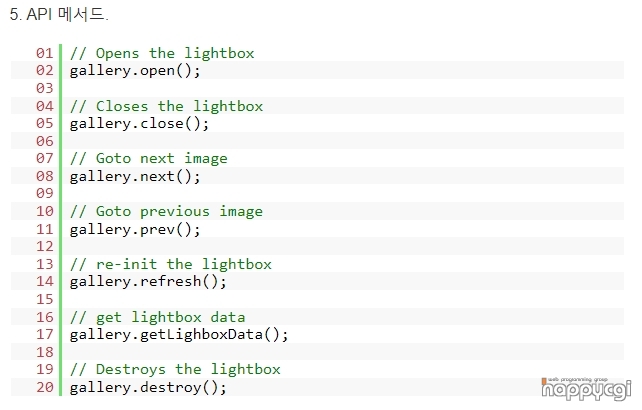
그 외의 method 및 event 는 아래와 같습니다.

6. 이벤트
open.simplelightbox : 라이트박스가 열리기 전에 발생
opened.simplelightbox : 라이트박스를 연 후 발생
close.simplelightbox : 라이트박스가 닫히기 전에 발생
closed.simplelightbox : 라이트박스가 닫힌 후 발생
change.simplelightbox : 이미지가 변경되기 전에 발생
changed.simplelightbox : 이미지 변경 후 발생
next.simplelightbox : 다음 이미지가 도착하기 전에 발생
nextDone.simplelightbox : 다음 이미지가 도착하기 전에 발생
prev.simplelightbox : 이전 이미지가 도착하기 전에 실행
prevDone.simplelightbox : 이전 이미지가 도착한 후 실행
nextImageLoaded.simplelightbox : 다음 이미지가 로드된 후 발생합니다(사전 로드가 활성화된 경우).
prevImageLoaded.simplelightbox : 이전 이미지가 로드된 후 실행됩니다(사전 로드가 활성화된 경우).
error.simplelightbox : 이미지 로드 오류 발생 시 발생
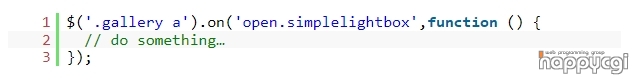
이벤트에 핸들러를 연결하는 예제는 아래와 같습니다.

|