

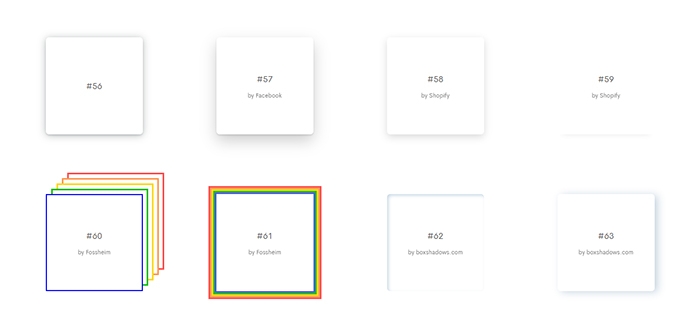
다양한 사이트의 느낌의 박스그림자 CSS 예제가 있습니다.
클릭시 해당 css 소스가 바로 복사가 됩니다.
디자이너가 아니더라도 원하는 느낌을 찾아서 클릭해서 아래와 같이 복사된 css를 확인할 수 있습니다.
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
|