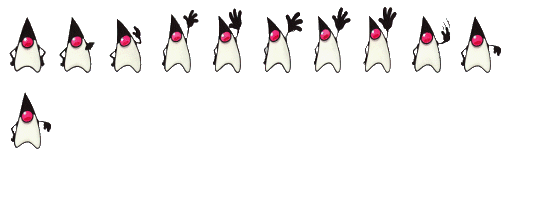
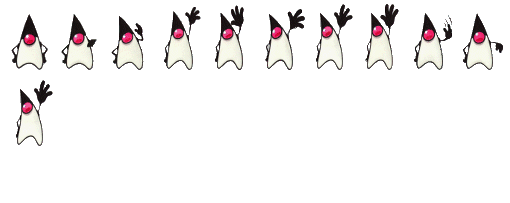
스프라이트 시트를 css로사용하여 움직이는 이미지 제작입니다.
소스다운로드 또는 데모페이지를 통해 확인해 보실 수 있습니다.
 
HTML
<img src="http://s.cdpn.io/79/sprite-steps.png" />
<div class="hi"></div>
CSS
.hi {
width: 50px;
height: 72px;
background-image: url("http://s.cdpn.io/79/sprite-steps.png");
-webkit-animation: play .8s steps(10) infinite;
-moz-animation: play .8s steps(10) infinite;
-ms-animation: play .8s steps(10) infinite;
-o-animation: play .8s steps(10) infinite;
animation: play .8s steps(10) infinite;
}
@-webkit-keyframes play {
from { background-position: 0px; }
to { background-position: -500px; }
}
@-moz-keyframes play {
from { background-position: 0px; }
to { background-position: -500px; }
}
@-ms-keyframes play {
from { background-position: 0px; }
to { background-position: -500px; }
}
@-o-keyframes play {
from { background-position: 0px; }
to { background-position: -500px; }
}
@keyframes play {
from { background-position: 0px; }
to { background-position: -500px; }
}
|